
Design comparison
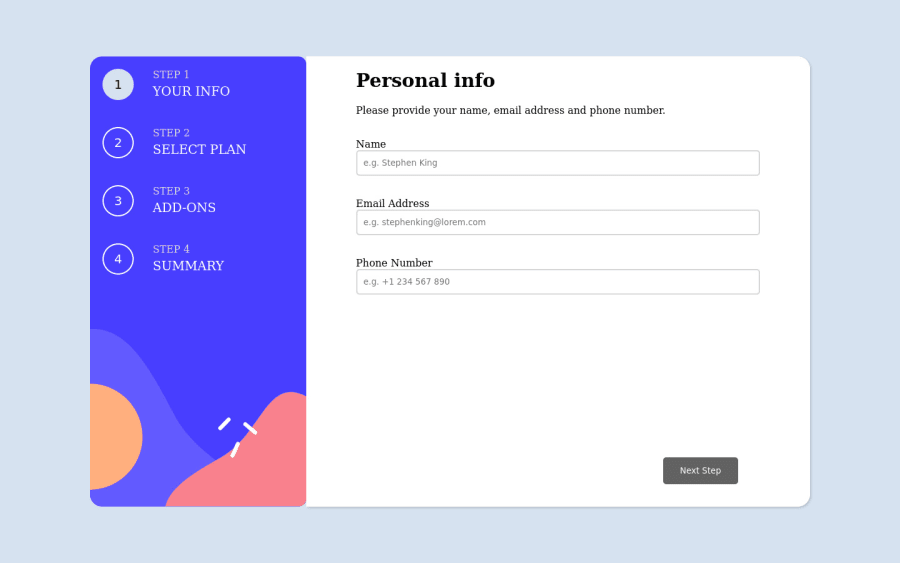
SolutionDesign
Solution retrospective
-It was a challenging project to build, especially making responsive design was took some time but helped me to sharpen my skills.
-I think i should have create more re-usable scss components for repeative structures. And i purposely did not change the font-family and added some differences to my UI.
-If you have any feedback about design and the code, feel free to comment or mail to me.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
