
Submitted 7 months ago
Accessible tip calculator w/ HTML - CSS Grid Flexbox - JS
#accessibility#bem
@haquanq
Design comparison
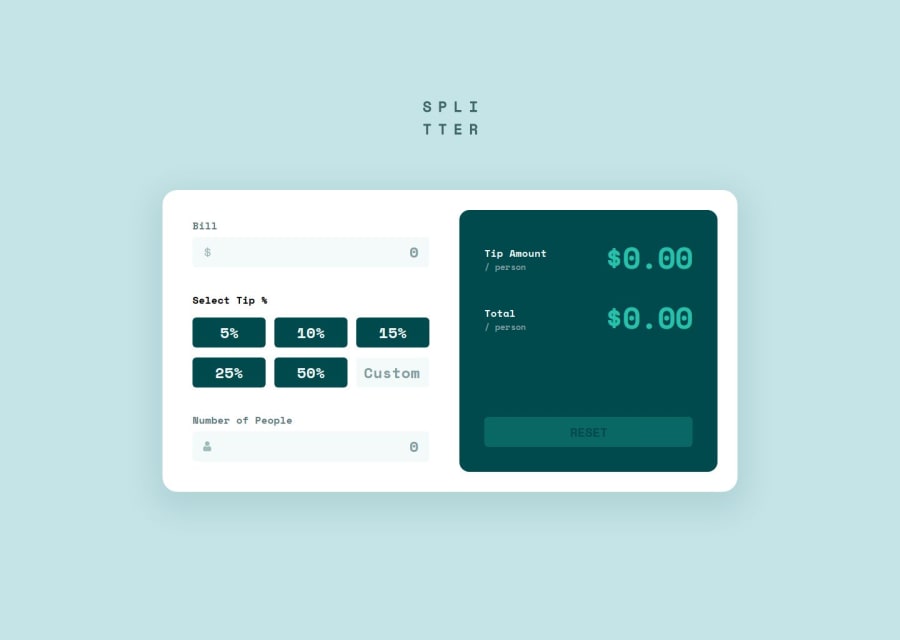
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Hello 👋👋👋
Thanks to fronendmentor team, this challenge gave me an opportunity to practive with accessibility building a form and collect result for screen readers! 😁
🚀 Built with
- Mobile-first workflow
- ARIA specifications
- Semantic HTML
- Pure CSS
- Vanilla JavaScript
🐲 What i have done
- Used my own judgement to achieve *95% similar to the design without Figma files.
- Overridden default focus outline visual (buttons, inputs).
- Accessible form for screen readers
None 🐱
What specific areas of your project would you like help with?Any feedback is appreciated 🙏
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
