
Submitted 7 months ago
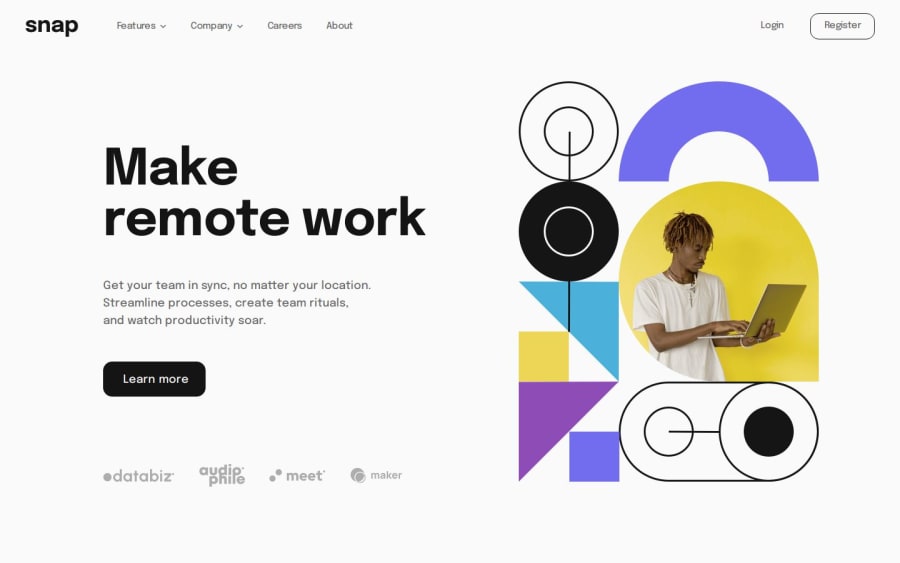
Accessible menu with dropdown section w/ HTML - CSS Flexbox - JS
#accessibility#bem
@haquanq
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Hello 👋👋👋
This project gave me some experience on working with modals and accessiblity. Overall i did achieve what i want in this solution
🚀 Built with
- Mobile-first workflow
- ARIA specifications
- Semantic HTML
- Pure CSS
- Vanilla JavaScript
🐲 What i have done
- Accessible menu with friendly keyboard interface
- Used my own judgement to achieve 98% similar to the design without Figma files
- Overridden default outline effect on focus (buttons, links)
None 🐱
What specific areas of your project would you like help with?Any feedback is appreciated🙏
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
