
Submitted 11 months ago
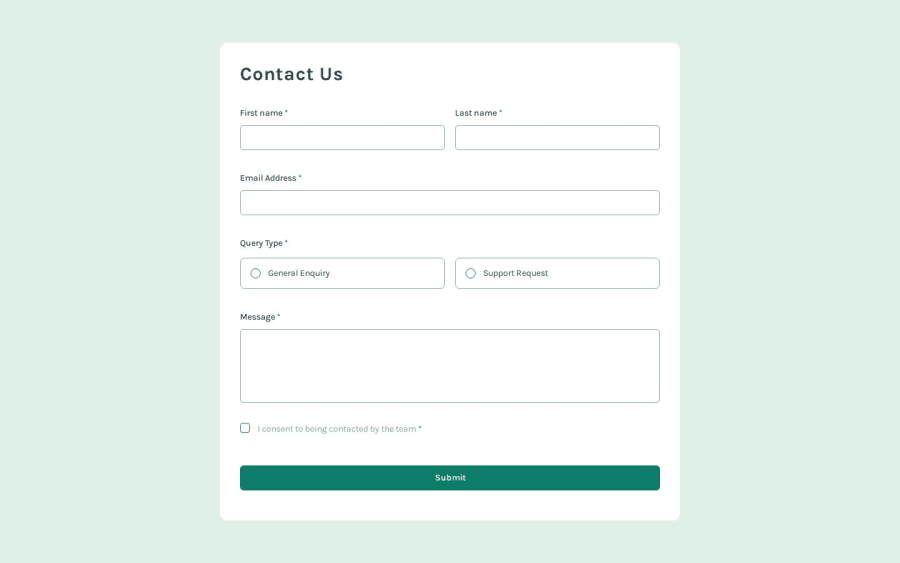
Accessible form with tailwind
#react#tailwind-css#typescript#accessibility
@wyasyn
Design comparison
SolutionDesign
Community feedback
- P@NikitaVologdinPosted 5 months ago
Hi @wyasyn! –Semantic HTML –LightHouse (chrome dev tools) rates accessibility at 89 / 100 points. I believe there could be made some improvements. –Looks nice on big screens –Well structured code –Fits design
Great job!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
