Submitted over 1 year agoA solution to the Contact form challenge
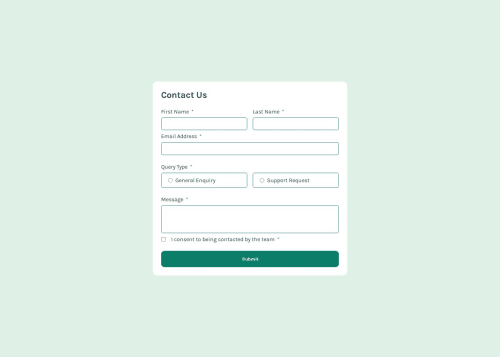
ACCESSIBLE Form with React, Typescript, Zod, react-hook-form, SCSS
accessibility, sass/scss, typescript, zod, react
@dev-paulL

Solution retrospective
What specific areas of your project would you like help with?
Any feedback is welcome! Especially on accessibility.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on paulDev's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord