
Submitted over 2 years ago
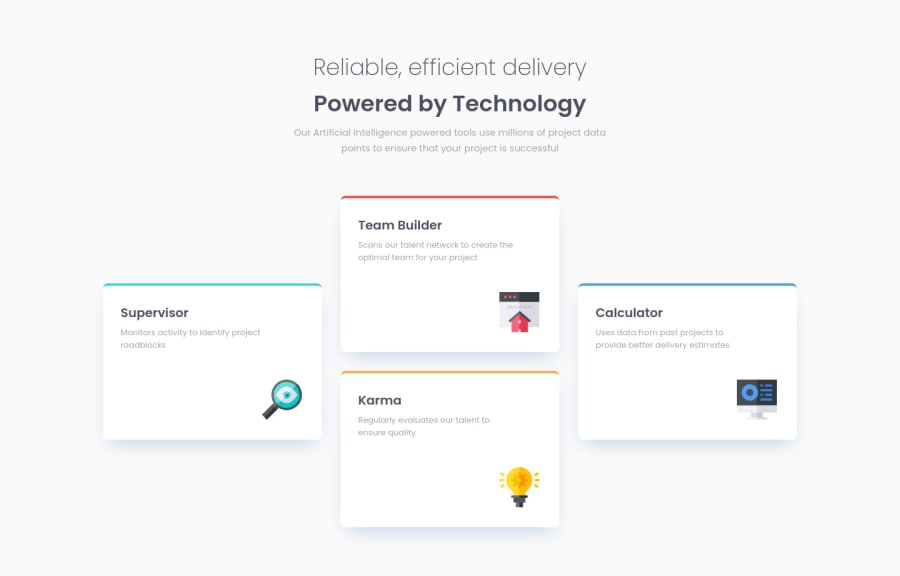
A small React app using CSS grid with a mobile first workflow
#react#typescript
@DonHeidi
Design comparison
SolutionDesign
Solution retrospective
Feel free to comment on this design. I added another (not requested) layout for tablets because I did not like the single column on medium sized screens. What do you think?
I have two questions:
I tried using gh-pages npm package to deploy the create-react-app via Github Pages but it failed and I used Vercel instead. Has anyone any experiences on how to deploy a react App on Github or some knowledge about any pit falls?
I liked using css grid for this task but is there another way to achieve this layout?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
