Design comparison
Solution retrospective
My NEWBIE-Free7th build-up. Can we use flex properties for HTML { } instead of body {}, inside a CSS sheet? I know it's possible but is it okay to do so?
Community feedback
- @correlucasPosted about 2 years ago
👾Hi Lakshan, congrats on completing this challenge!
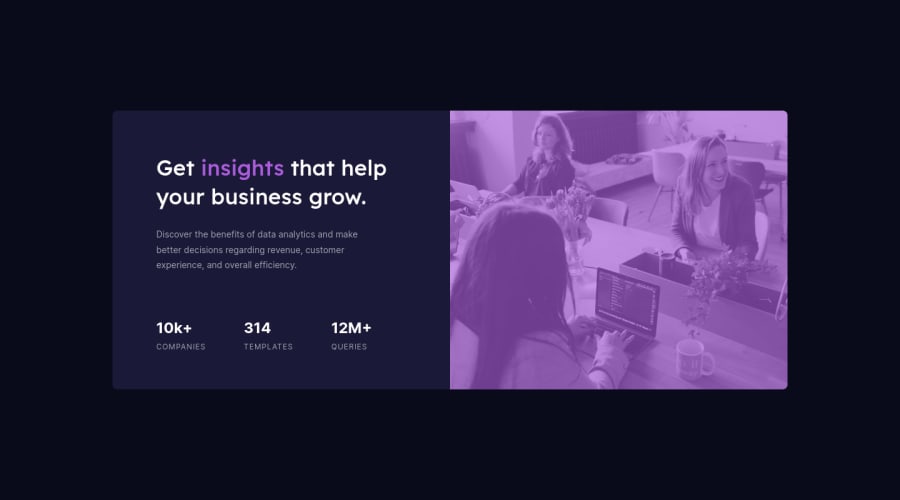
To make your hero image have the same look and the color purple overlay, you need to use
mix-blend-modeusing themultiplyone.The mix-blend-mode CSS property sites how an element's content should blend with the content of the element's parent and the element's background.Here’s how you can add this to your
imgselector:img { mix-blend-mode: multiply; opacity: 84%;}Here's a good article explaining these effects with mix-blend-mode:
https://developer.mozilla.org/en-US/docs/Web/CSS/mix-blend-mode✌️ I hope this helps you and happy coding!
Marked as helpful1@M-lakshanPosted about 2 years ago@correlucas, This was done a long time ago in my beginner coding days. I couldn't find a better solution in CSS to achieve that transparency. I'm truly thankful to u for pointing this out even though this was an old project. I'll refer to the provided materials more. wish u success 😄🥂
1 - @Andrii-RohovPosted over 3 years ago
There's a problem, when in mobile version, overflow: hidden; in the main box is preventing the layout from being scrollable. Try to remove it, and add margin-top: 400px;
Marked as helpful0@M-lakshanPosted over 3 years ago@Andrii-Rohov if I set the margin-top: 40px ( I believe you mistakenly typed it to 400px ) the layout from the mobile version messed up for me (stuck in scrolling). [ I'm using Google Chrome v92.0.4515.107 (Official Build) (64-bit) & Mozilla Firefox v90.0.2 (64-bit) to check my build responsiveness ] so I set the margin to 'auto' in the main element. can you check my build & let me know if it is scrollable now? Appreciate your help!
0 - @akash-1712Posted over 3 years ago
Give some margin-top to main for mobile layout.
Marked as helpful0@M-lakshanPosted over 3 years agoThankU @akash-1712, I've given a flex margin until the min-width is 325px(recommended min-width is 375px). Are u recommending that I should use margining 'in word' too?
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord