
Submitted 9 months ago
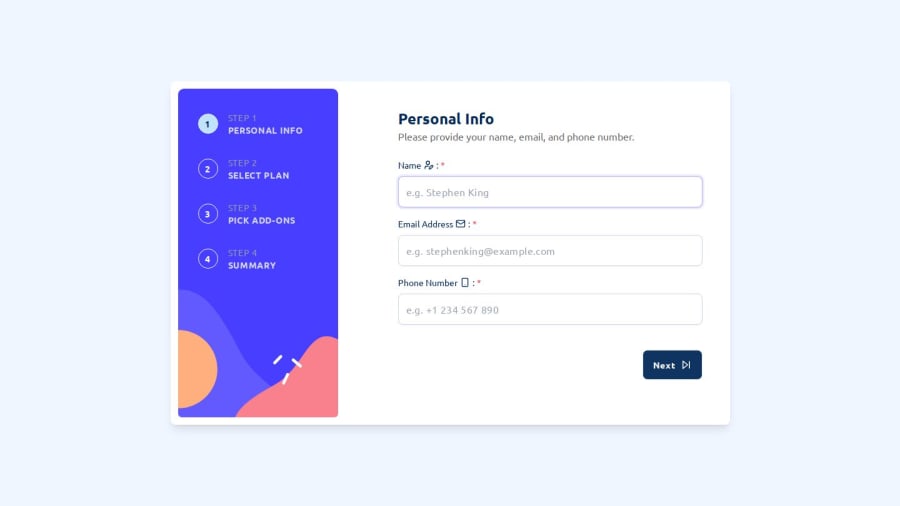
A simple multi step form built with React.
#framer-motion#react#tailwind-css#typescript
@Mahmoud-Elagamy
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
...
Hello FEM Community!😉
this is my solution for multi step form app challenge!😊.
I'm thrilled to share my solution for the multi step form app challenge, and building this app was a fantastic learning experience that solidified my understanding of React's core concepts.
🛠️ Built with:
- React✔
- Tailwind ✔
- TypeScript✔
- Framer Motion ✔
- Daisy UI ✔
Check out the live demo and feel free to leave any feedback or ask questions about my approach! Thanks a lot😊.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
