
Submitted 6 months ago
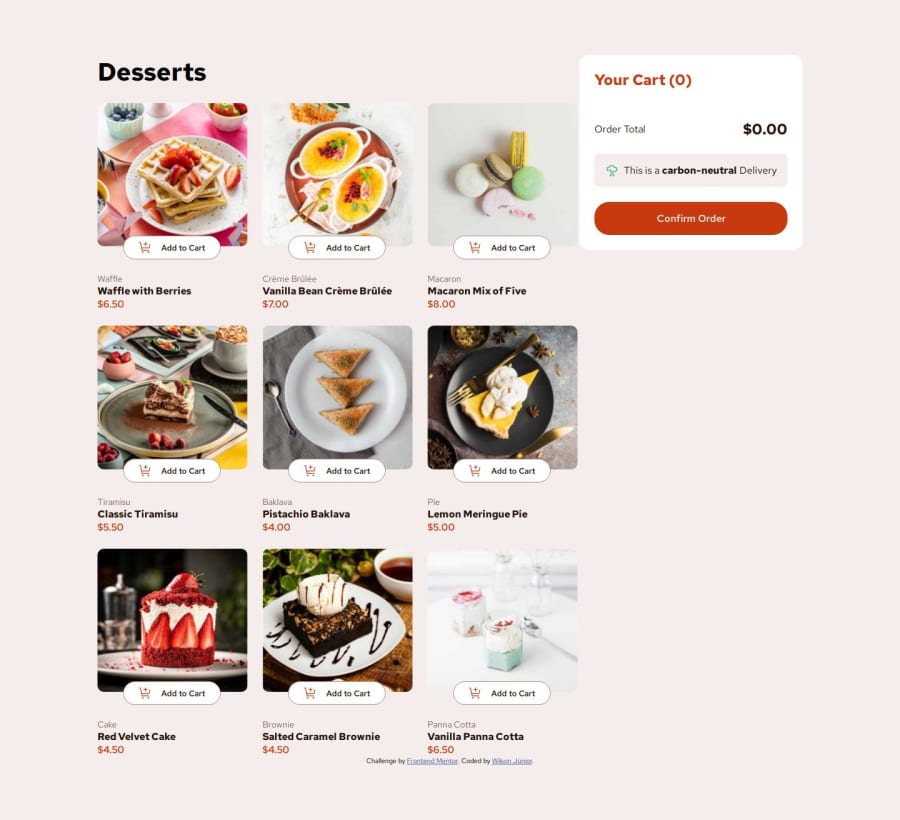
A Shopping Cart with Grid, Flex and a lot of Javascript
@willsf2021
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud to have gotten as far as I have, even though the project is not ready yet, I've still overcome many challenges so far.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
