
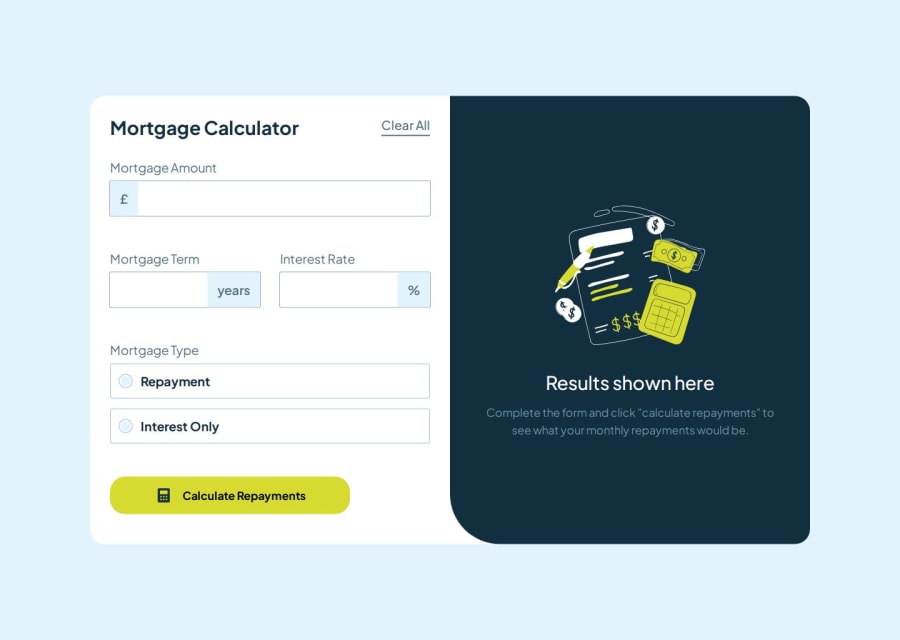
A responsive mortgage repayment calculator
Design comparison
Community feedback
- @tesla-ambassadorPosted 7 months ago
Hello! I just completed the same solution and all I can say is that it was fun! I hope you had as much fun as I did! 😁 Anyways, I noticed that some of your input fields still have the decrease and increase buttons and this always happens when you specify an input type of number. In order to combat this, I found some tailwind code that would enable me to remove it like this
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-noneAlso if you want to format your input field to have the comma separator, I documented the solution to that in my README under the heading "Formatting and input field". I hope your found this helpful! Happy coding 🥳2@nivriiPosted 7 months agoThank you so much @tesla-ambassador. I was actually really looking for a way to format my input field to have a comma separator. The decrease and increase buttons were also a pain in the @ss. This is very helpful. Happy coding to you too 🥳
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
