
Design comparison
Community feedback
- @correlucasPosted over 2 years ago
👾Oi @Lucas4lves, tudo bem? Parabéns pelo desafio!
Aqui umas dicas pra você melhorar sua solução:
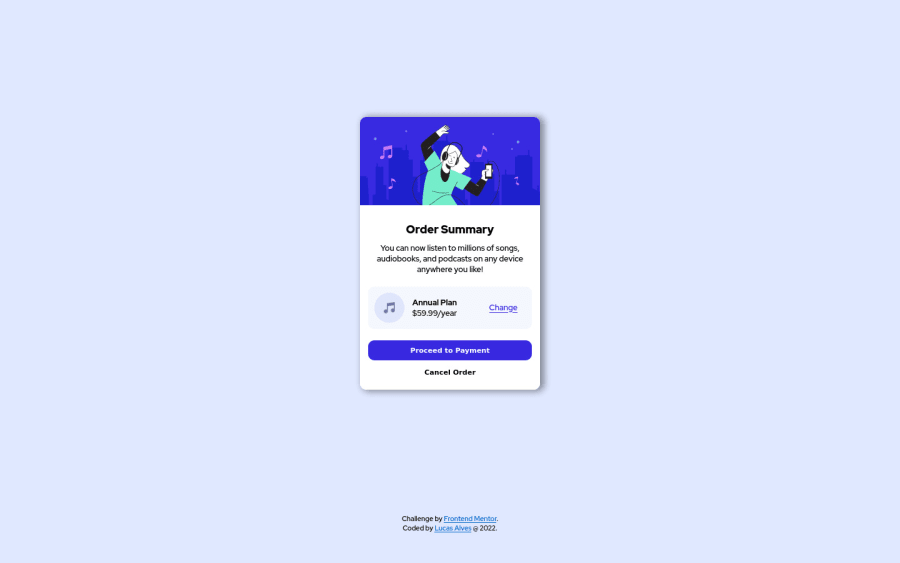
1.O valor da sombra do componente está um pouco forte, você pode melhorar isso colocando menos
opacitye maisblur, aqui um valor bom pra essa sombra:box-shadow: 5px 5px 15px 5px rgb(0 0 0 / 5%);Esse site aqui te ajuda a criar o design da sombra e depois basta copiar e colar o código dentro do CSS: https://www.cssmatic.com/box-shadow2.Adicione o fundo usando
background-image: url(./images/pattern-background-desktop.svg);ebackground-size: containebackground-repeat: no-repeatpra evitar a image repetindo:body { background-size: contain; background-image: url(./images/pattern-background-desktop.svg); background-repeat: no-repeat; height: 100vh; font-family: 'Red Hat Display', sans-serif; background-color: hsl(225, 100%, 94%); }👋 Espero ter ajudado e continue no foco!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
