
Submitted 11 months ago
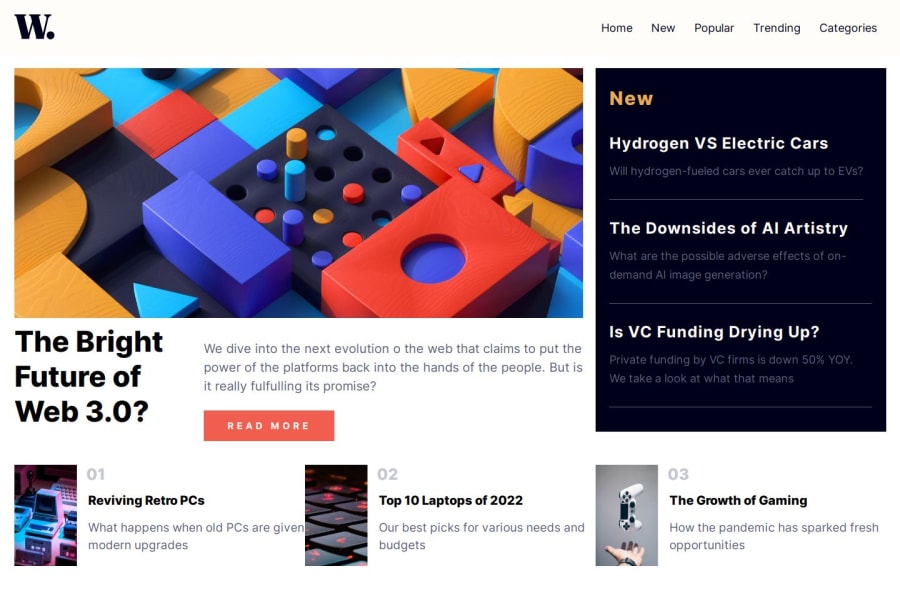
A Mobile First News Home Page
#accessibility#vue#vite
@DR-KSP-VIRUS
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Hi guys.
I am very pleased with the design of this particular project. I am proud that I was able to use two days to finish it.
However, I hope to improve the speed next time.
What challenges did you encounter, and how did you overcome them?Designing with pure CSS is a little challenging. However, I am proud that I can now design interfaces with CSS Flexbox and Grid.
What specific areas of your project would you like help with?I know how to get media queries. But I have a challenge with declaring different media queries and using them on the same project.
Can someone help me with an explanation concerning declaring multiple media queries on CSS and using them in the same project to cover all devices for that project?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
