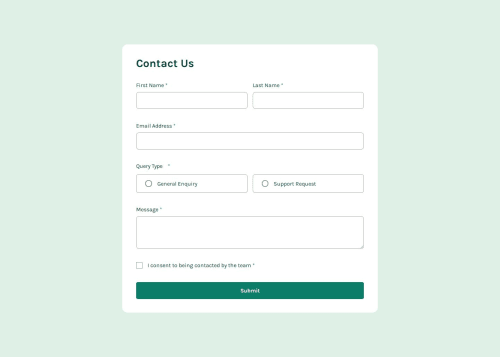
A Contact form with validation

Solution retrospective
I am proud of this project in general because this is the first time I make a multiple inputs validation, this IS the hardest one so far, it took more than any other project. next time I should work more on managing how to make the project then make rather than getting stuck not knowing what to do. 😂
What challenges did you encounter, and how did you overcome them?I had to do some research on how to do this validation, with some searching on youtube, I got a general idea on the way of thinking to make it, and I did. I tryied not to copy but rather do it my way because knowing how to do it is the key not the exact code of the project.
What specific areas of your project would you like help with?I have a small issues with the error message sticking up and pushing the input up with it, so If you YOU know how to fix it, please tell me I would be delighted to know how... and for the success message at the end I cant think of a way to make it show up after validating everything so that too... 😢👍
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Caelus's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord