
Design comparison
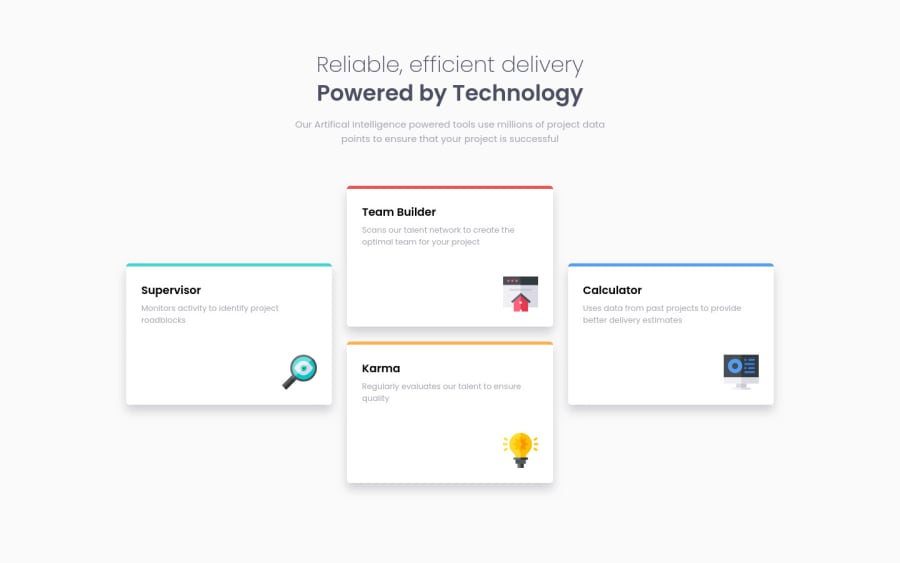
SolutionDesign
Solution retrospective
I'm glad I was able to finish this design, but I wasn't satisfied of my solution. Also, one thing I've been confused at is the scrollbar. What I did on this project was add padding on the body element to have scrollbar effect, but I'm not sure if that was the best practice. Can you give me some tips or advice? Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
