4 Card Feature Section (Vanilla CSS + Custom Design + Glassmorphism)

Solution retrospective
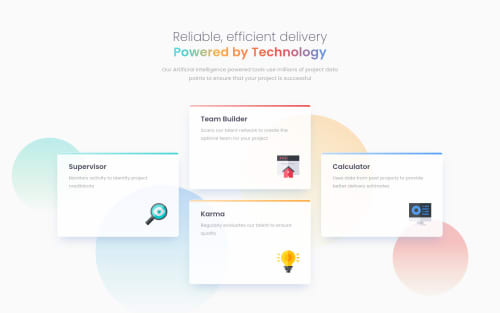
👾 Hello, Frontend Mentor coding community. This is my solution to the Four Card Feature Section.
😎 I had a lots of fun doing the challenge and doing some custom design improvements.
This is a solution that I've finished before but I decided to update it, when I saw a solution of guy Yefry Sanchez where he applied an hover effect on the card where the icon flips while hovered, so I tried to apply something similar to mine inspired on what he did. Here's is his profile @y25sanchez . Nice solution bro!
👻 I added some features 💀
- 🎨 Text Gradient on main heading.
- 🥃 Glassmorphism on card hover.
- 🎨 Custom background.
Feel free to leave any feedback.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Lucas 👾's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord