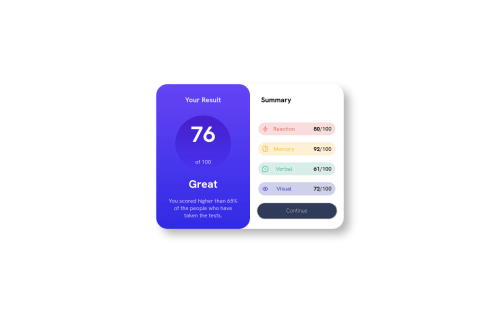
Submitted over 2 years agoA solution to the Results summary component challenge
3rd Project using CSS
@Malekos74

Solution retrospective
The phone version still looks kind of bad, can anyone help?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Malekos74's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord