
Submitted over 2 years ago
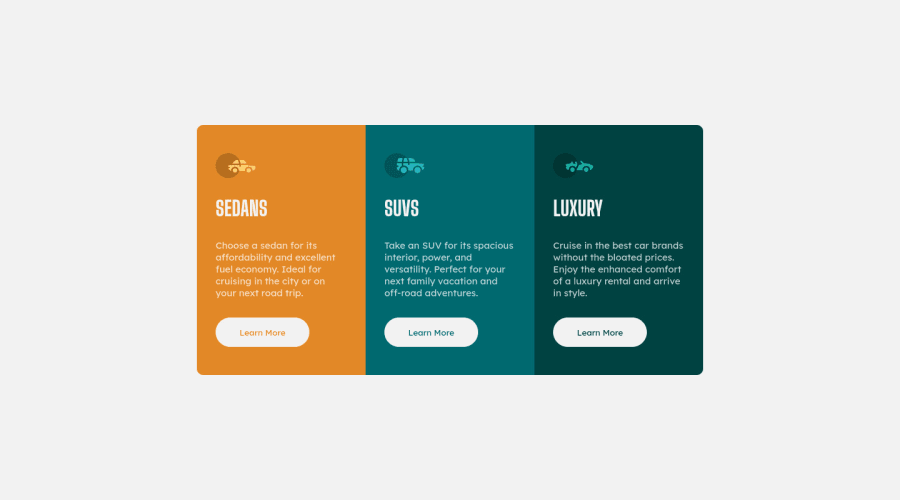
3-column preview card using HTML, CSS and Vanilla javascript
#jss
@neetauka
Design comparison
SolutionDesign
Solution retrospective
how can i best align the 3 cards to side by side besides the method i use?
-The technologies for this particular project is only HTML and CSS but i decided to spice things up by using Javascript to dynamically display the cards
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
