
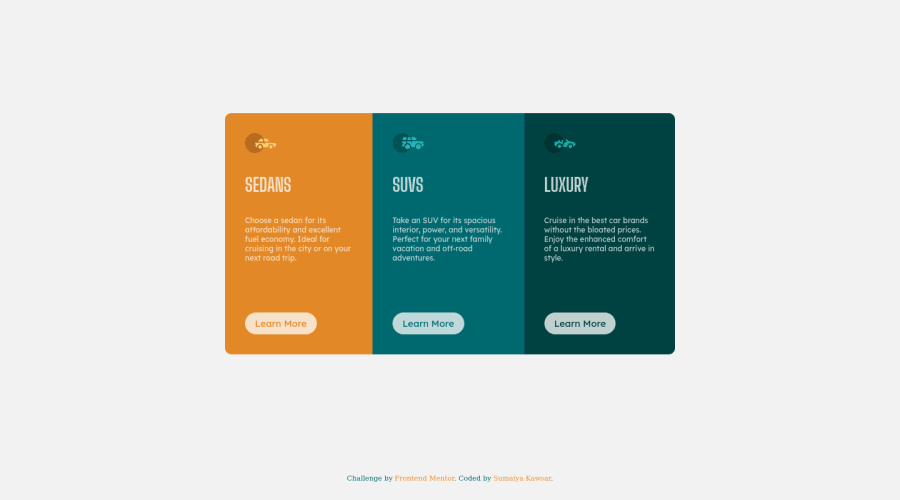
3-column preview card component using flex
Design comparison
Solution retrospective
I have done this project purely to practice my flex skills. Please I would love comments on better practices that i could use.
Community feedback
- @hyrongennikePosted over 2 years ago
Hi @sumaiyakawsar
Nice job on the challenge
Instead of setting
height: 65vhonbody .container .card-container .cardyou can remove that and add the following rule..card__top { margin-bottom: 5rem; }this way the height is more consistent across different screens.
Hope this is helpful
Marked as helpful1@sumaiyakawsarPosted over 2 years ago@hyrongennike Thank you for the comment! Updated it.😊
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

