Submitted over 3 years agoA solution to the 3-column preview card component challenge
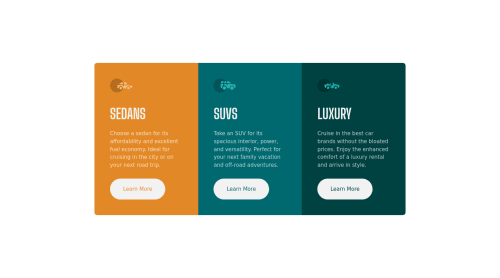
3-Column Preview Card Component
bootstrap
@superschooler

Solution retrospective
Any feedback is welcome! The thing I struggled with most on this project is rounding the corners of Bootstrap's .container element without Sass. I ended up having to manually round each corner and create media queries to change it based on the screen size. Any ideas how to do it on the container itself?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Brian Schooler's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord