
Design comparison
SolutionDesign
Solution retrospective
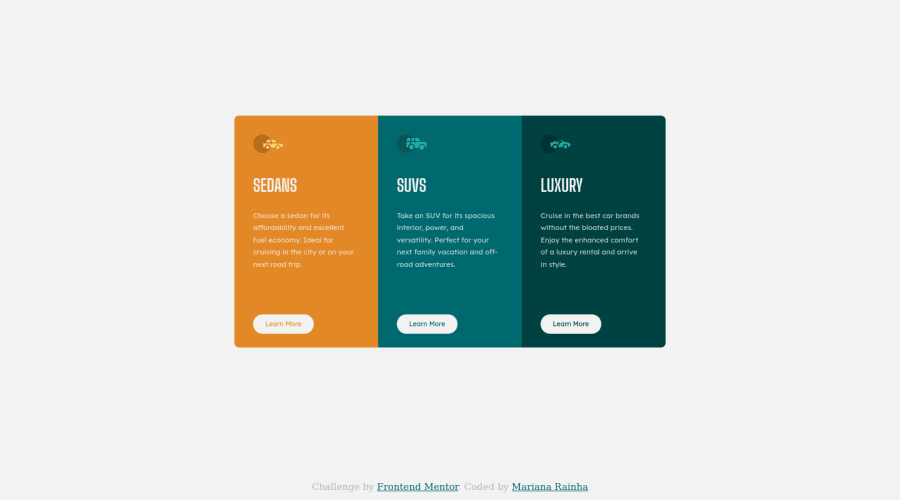
I couldn't figure it out how to set different borders radius to the cards when they'are wrapped so it can look like the mobile-design. Should I use @media ? How ?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
