
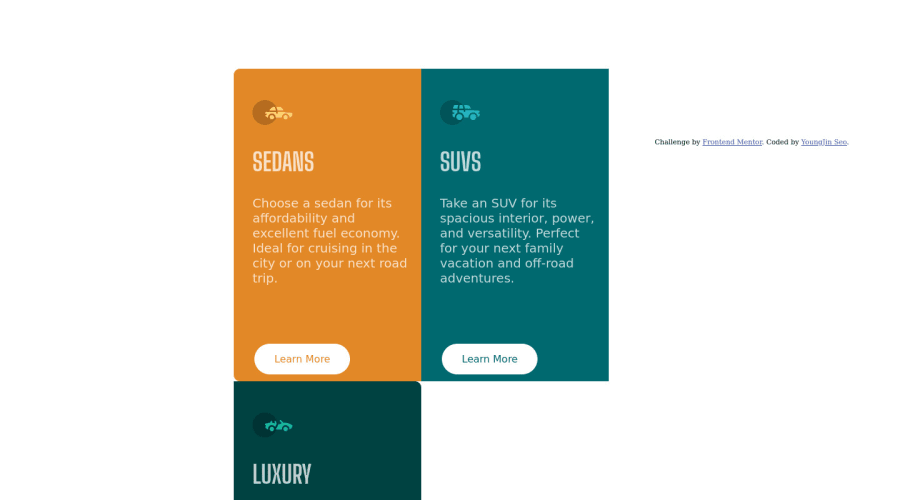
Design comparison
Solution retrospective
My media queries seem to not work when changing it into mobile device and I don't know why. I try to change the border-radius when changing the screen size, but the media queries just don't seem to work on me.
Community feedback
- @coding-tomatoPosted about 3 years ago
Have you tried including the media queries in the end of your CSS file instead of in the HTML?
0@yj6477Posted about 3 years ago@VeryEvilTomato Yes I even tried it at the end of the line in css file and it still wouldn't work
0@coding-tomatoPosted about 3 years ago@yj6477 I'm trying out your website better now and the media queries do work, when I go into mobile view the border-radius does change. Have you tried checking it on Chrome's Dev Tools?
Search for an option called Show Media Queries in the Dev Tools.
0@yj6477Posted about 3 years ago@VeryEvilTomato You're right, I was checking in mobile view and it does work. Previously I was only just checking by resizing my window screen to look like mobile screen in which it does not go less than width: 375px. I fixed that now, thank you
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
