
Submitted about 1 year ago
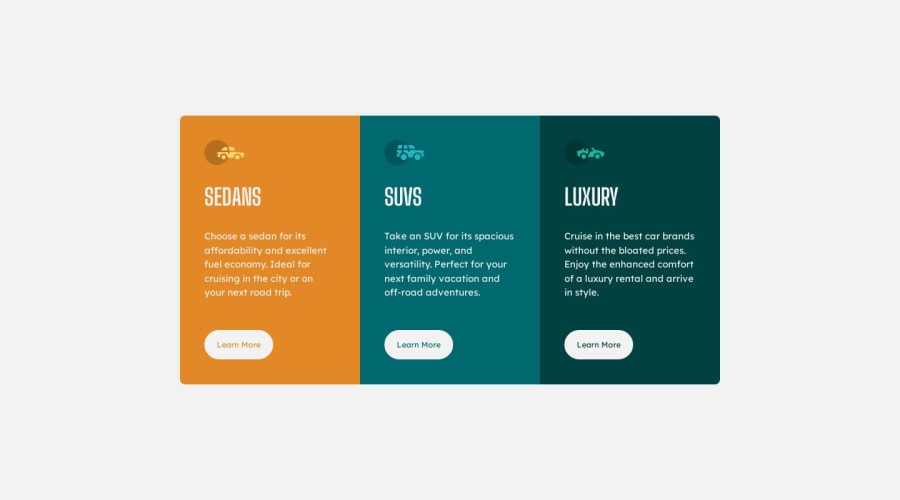
3-Col-Preview-Card-Component using CSS Flexbox
@dashaunn
Design comparison
SolutionDesign
Solution retrospective
This project was insightful! It took me a while to understand how to properly use flexbox.
I have a few questions:
- Is the semantic HTML of my document okay?
- Is there a neat way to measure out sizes of things? I find myself squinting and tweaking sizes a lot to match the design.
- I would appreciate any tips on best practices for my CSS! (On media queries, organization, etc. )
Thank you 🙏
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
