
Submitted over 3 years ago
3 page website - HTML5 semantics, CSS3 and Sass, JavaScript
@jesse10930
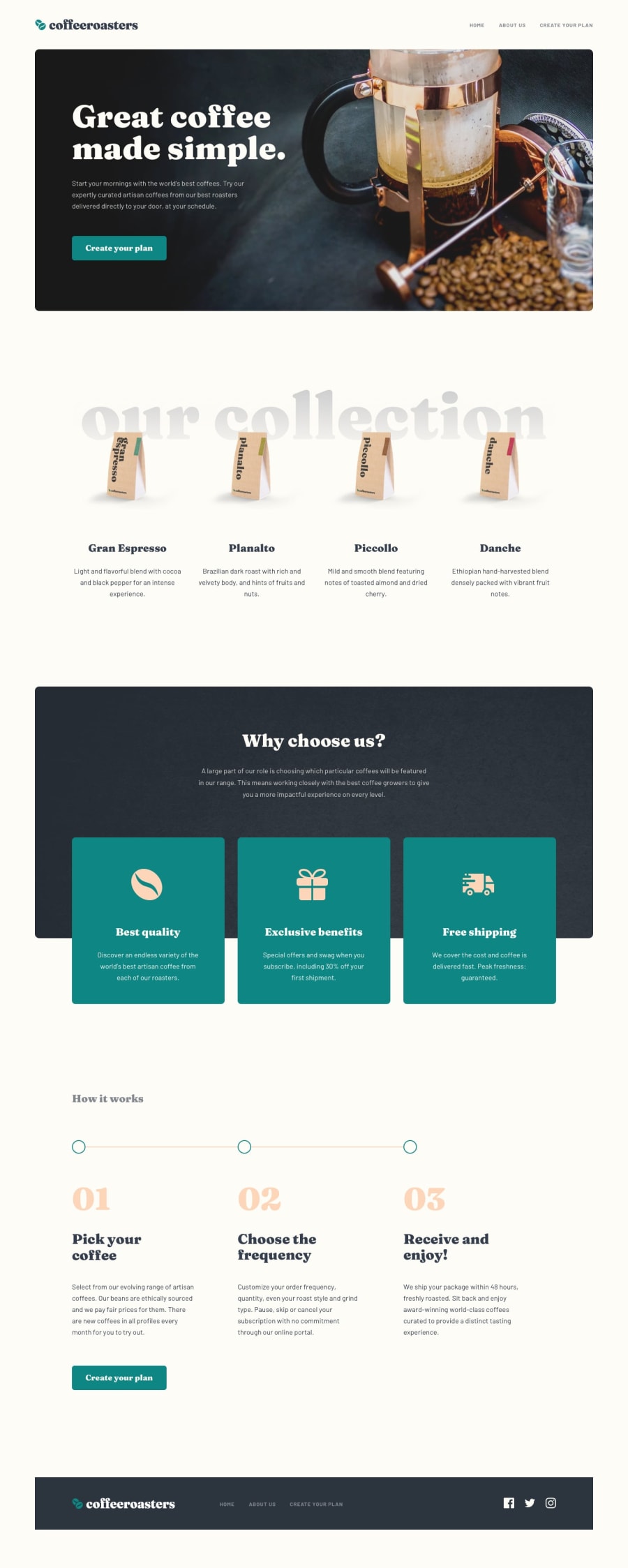
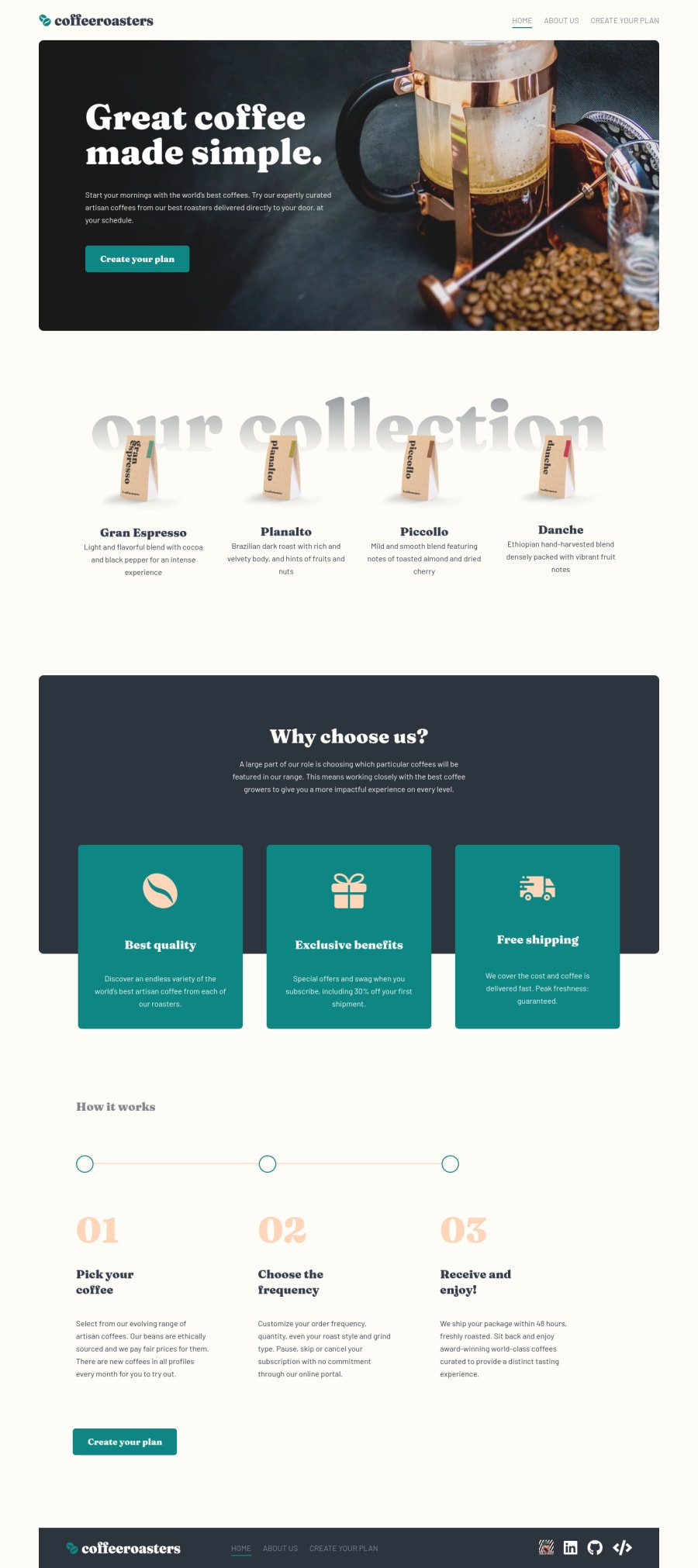
Design comparison
SolutionDesign
Solution retrospective
Hey everyone! I think this project went pretty well. I've been able to apply a lot of things I've learned and use the feedback I received on previous projects. I ran into a few minor issues with animating the SVGs, but nothing crazy. One thing that continues to elude me is best practices for structuring CSS and JS files. I really made an effort to keep those files organized in a logical way. Any feedback is welcome, particularly in regards to best practices I may be overlooking. As always, thanks for taking the time to view my project!
- One issue I can't seem to fix is the background images. When I first deployed the site, I forgot to remove 'dist' from the URL for the background images. I changed them to the correct file path but the site would not update. My GitHub repo has the correct path but it won't update on the project site itself. The only way I could get it to work was to use inline styles for those 5 background images, but then the media queries don't work properly for updating those images. Does anyone know why this is happening and how I could fix the issue?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord