
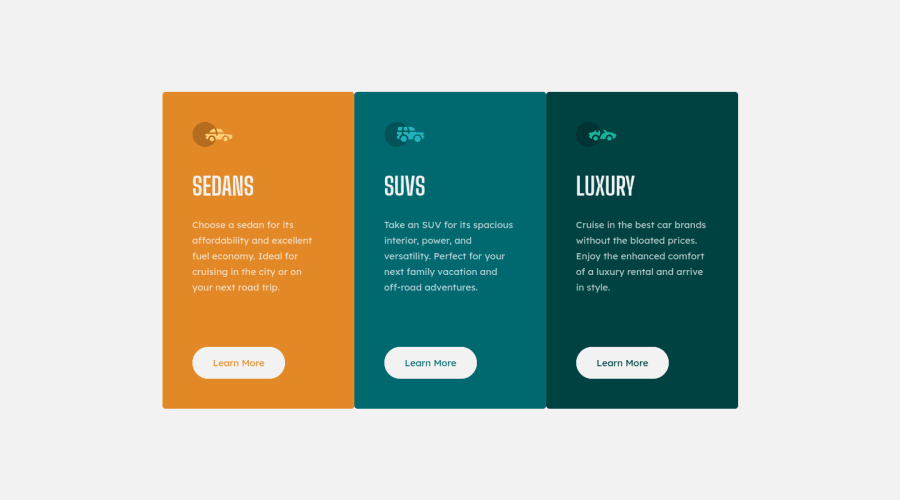
Design comparison
Solution retrospective
What do you guys think I need to improve in my code?
For some reason I have difficulties using the semantics on HTML, I would like to know what could I do to make my code more semantic? In this case where I had only the cards, what tags I should have implemented?
Any feedbacks will be welcome!
Thanks you very much.
Community feedback
- @casbernPosted over 3 years ago
Ah... Muito obrigada pelo retorno mais uma vez e pela ajuda. Agora tá bem mais claro pra mim.
0 - @casbernPosted over 3 years ago
I also got this accessibility issue that I do not understand how to solve it.
Do you know what this means "All page content should be contained by landmarks "?
0@joelsalmeidaPosted over 3 years ago@cah90 Tenho um link perfeito para este caso:
Page must have one main landmark: Deque University
Esses erros são apontados de forma automática e nem sempre refletem um erro real. Então, não se desespere caso apareça algum.
Porém... é sempre bom dar uma pesquisada. Se não for um erro real, você acaba aprendendo algo novo. :)
0 - @casbernPosted over 3 years ago
Hi Joel.
Thank you very much for your answer. =)
I will implement the section tag in my code. I think you are right on that and I got it now. I am still having problemas implementing semantics for some reason.
I forgot to ask.. Do you think I used BEM correctly?
Another question I have is related to the tags <button> and <a>. Because I did a bit of research and that is the reason why I chose the tag <a> instead of <button>.
They say the <a> should be used when the button is a link to the content of the page or external content. And the <button> should be used to create buttons on the page, like when you need an action like onClick(). I took this info from a medium article and that is why I went for the <a>. Maybe I should have added a role attribute to specify that was a button, because this "learn more" will probably lead to another page or even to another part in the same page, right?
Another thing is I always thought we should start a heading tag with <h1>. Is there a place from where you took this info that I could also read? Because I know they are important from SEO. I also have difficulties while using these heading tags that is why I ask.
I really appreciate your help. Obrigada. =)
0@joelsalmeidaPosted over 3 years ago@cah90 Hello Cássia. Vou te responder em português, assim consigo ser mais claro.
-
Sobre BEM: Eu também estou buscando informações sobre o tema. Ainda não estou muito certo de como implementar.
-
Em relação a tag button: @FarisPalayi também fez um excelente comentário. Realmente faz sentido. Dependendo do contexto, uma ou outra tag pode ser mais adequada.
-
Sobre a tag h1: Você pode pensar nela como um capítulo de um livro. Se você separar cada tema em seu próprio capítulo tudo fica mais organizado e fácil de ser encontrado.
Não faz sentido colocar dois temas distintos em um único capítulo."Nem definir partes muito pequenas como capítulos"
Também não faz sentido colocar uma h1 dentro de uma h2... isso quebraria totalmente a hierarquia dos temas.
Espero ter ajudado mais uma vez. :)
Vou deixar os links pra você me pediu:
0 -
- @joelsalmeidaPosted over 3 years ago
Hello Cassia.
In this case, I think grouping all the cards inside a
<section>tag would be the most appropriate. "Since there is no specific tag for cards."You used the
<main>tag. I don't see a problem in this case. However, as this is only a component,<section>would be more appropriate.Another semantic tag you could use in this project would be
<button>instead of<a>.Important tip: You should change your
<h1>tags to<h2>"depends on the context". Because within any page, there must be only one<h1>tag.Hope this helps. Greetings from Brazil. :)
0@FarisPalayiPosted over 3 years ago@joelsalmeida I agree to everything you've said👍 but changing anchor tag to button tag seems not a good idea to me. Because, most of the time when you see something like 'learn more', it usually redirects you to another webpage. In that case, it should be an anchor tag. Also, in those situations it is recommended that giving it styles that imitates a button (rather than using the button tag itself), since buttons are used for an action and most of the time there will be an event(listener) associated with it.And when it comes SPAs things like these can get even more complicated when stuff like routers come in. Hope it all makes sense 😀.
0@joelsalmeidaPosted over 3 years ago@FarisPalayi Hello Faris. It really makes sense. Good comment. We need to take the context into account.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
