
Submitted over 2 years ago
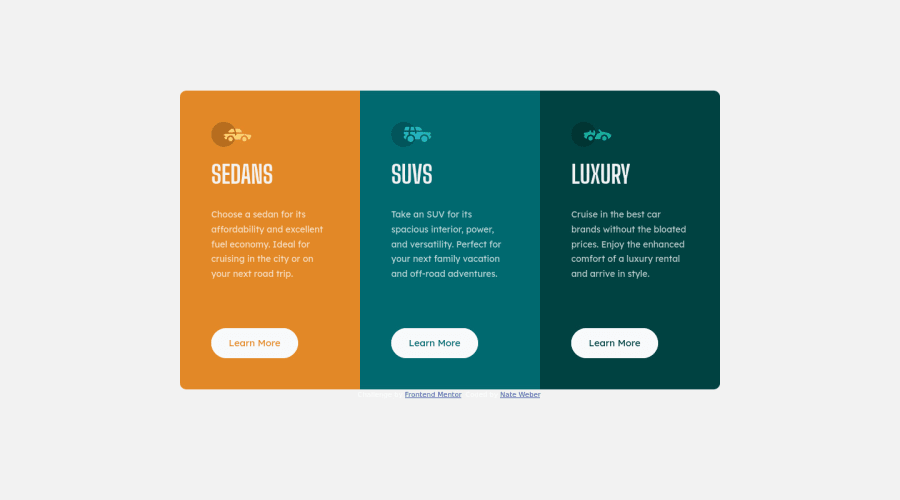
3 Column Card - Solution
#bem#bootstrap#react#sass/scss
@WorldWideWeb-er
Design comparison
SolutionDesign
Solution retrospective
Working with React can be confusing, What are some basic / intermediate concepts to grasp of React to better get a handle on it?
Specific React Question: When working on this project, I had placed all information into an array and had the information pulled from the array and .map(ed) to the component. This worked well until I wanted to do this for the icons as well. Is there a good way to get image URLs from a props into an image?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
