
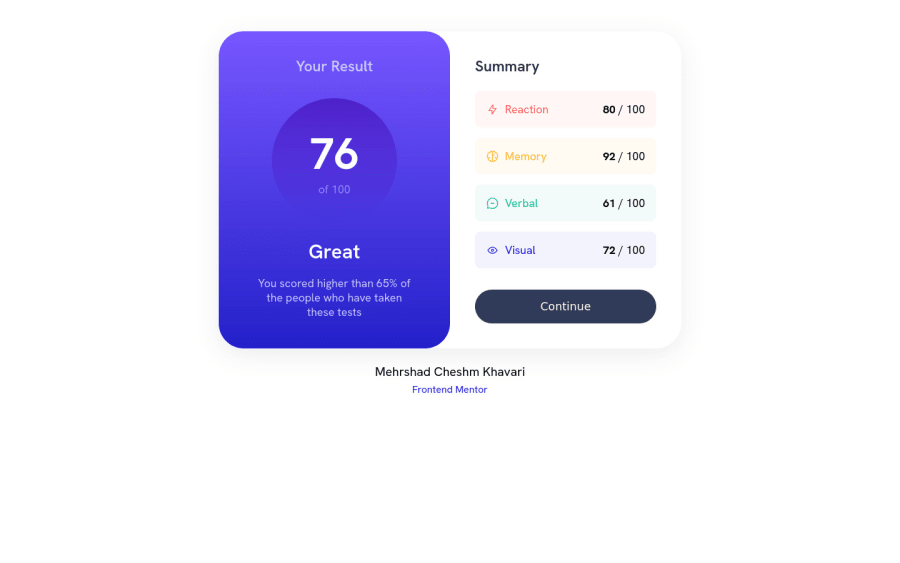
1-Results-Summary-Component
Design comparison
Solution retrospective
Things that I had problem with (I appreciate your help for that) 1- First of all I don't know why I couldn't put the main div at the center with margin: 0 auto; . I used this property all the time to put the main div at the center of the body but it didn't work. So I had to put it at the center using margin myself.
2- Another problem is the corner borders of the 4 boxes in right. I searched a lot for it, multiple linear-gradients, svgs and many other ways were the solutions but I couldn't figure out any of them!
3- Also I wanted to put transtiton for the "continue" button but it seems that background-image doesn't take transtion so I couldn't find a way for transtitioning my button from the state color to the gradient color while hovored.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
