Submitted about 3 years agoA solution to the Fylo data storage component challenge
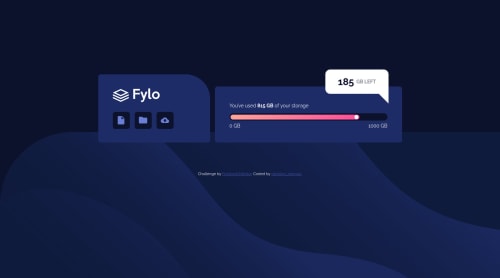
18th Challenge - Fylo data storage component
@DrunkenNeoguri

Solution retrospective
I used the translation site again this time!
This time, we aimed to create the page using Tailwind CSS. But for some reason, the CDN didn't apply, so I couldn't use Tailwind CSS. So, I proceeded with the feeling of reviewing CSS after a long time. Recently, while studying React, I only used styled-components, and I felt nostalgic. :D
Thanks for reading. XD
If you have any other suggestions or solutions to the above problems, please feel free to let us know!
Comments always improve my learning!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on drunken_neoguri's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord