
Design comparison
Solution retrospective
The most I learned from this project is, I think, from the JavaScript side. I struggled a lot with it to figure out how to work with JSON/objects, but in the end, it turns out it's not even that hard, so I'm very happy with this project. I didn't pay as much attention to the CSS this time because I wanted to focus on the JavaScript part. However, I also had struggles with CSS. I had to look up a lot of things, and I still have a lot to learn about it.
There are two main problems that I couldn't solve:
-
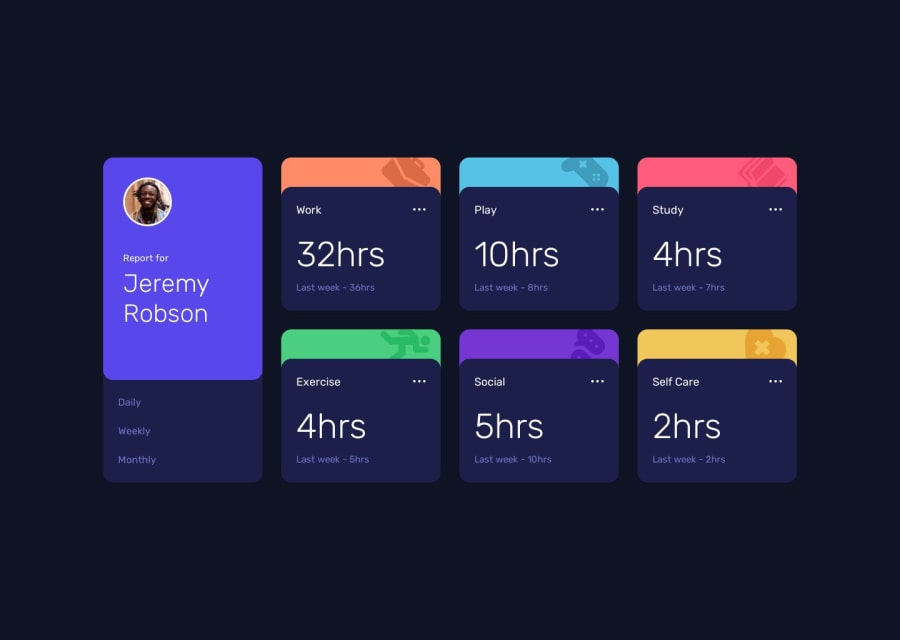
In this project, I didn't use the mobile-first approach, and I couldn't set the spacing correctly on the phone. If you check the code, there are double gaps between the cards, and I couldn't figure out why.
-
There are "bleeds" around the cards. The background color of the card shines through to the front one because they are the same size. I'm not sure how to solve this problem.
-
I added a cool 3d tilt effect to the cards with javascript, i think it came out great!
Other than these, I'm happy with the result. I know it could be done much better, but I want to move on to the next one.
I began teaching myself HTML and CSS approximately 2months ago, and my primary objective is to complete all of the projects. Last week I finished the last Newbie project and this is my fifth Junior one. My intention is to enhance my skills in HTML and CSS to the fullest extent possible before progressing to more complex projects involving complex JavaScript. I invite you to join me on this journey as I continue to solve more challenging projects. As of May 19, 2023, I have successfully completed 5 out of the 29 available Free Junior projects.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Zsolt Varjú's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
