
Design comparison
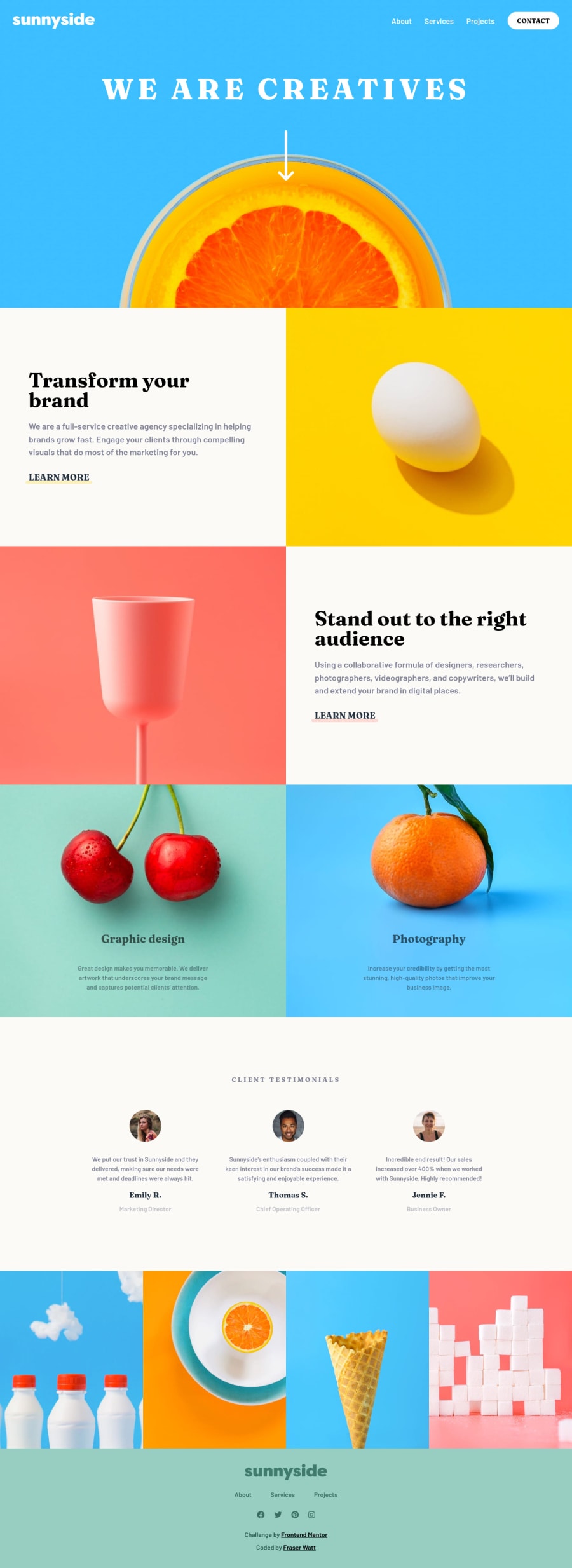
SolutionDesign
Solution retrospective
This was a fun one!! Trickiest part was working with images sizes, definitely the thing in front end I find hardest.
Still not 100% pleased with the "Graphic Design" / "Photography" section and how that changes at different page widths, so any pointers on how to approach this so the image responds more smoothly (and I don't have to rely on background colours at some points) v much appreciated! 😎
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
