
Design comparison
SolutionDesign
Solution retrospective
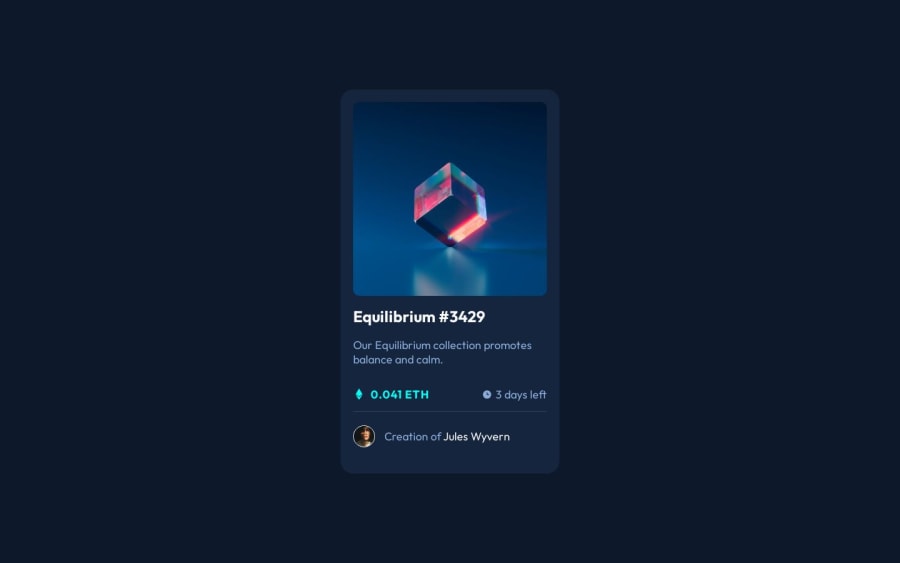
I have completed this challenge using HTML, CSS, and JS. JS is not required, but I used it to create a preview animation.
Suggestions are welcome.
Community feedback
- @danielmrz-devPosted 10 months ago
Hello @owlbunt!
Your solution looks excellent!
I have only one suggestion:
📌 That blur effect on the image is supposed to happen when the image is hovered over, not the title. The title has only a color shift as hover effect.
Other than that, you did an awesome job!
0@owlbuntPosted 10 months agothank you I didn't noticed coz doing coding with phone , ill update 😊@danielmrz-dev
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
