
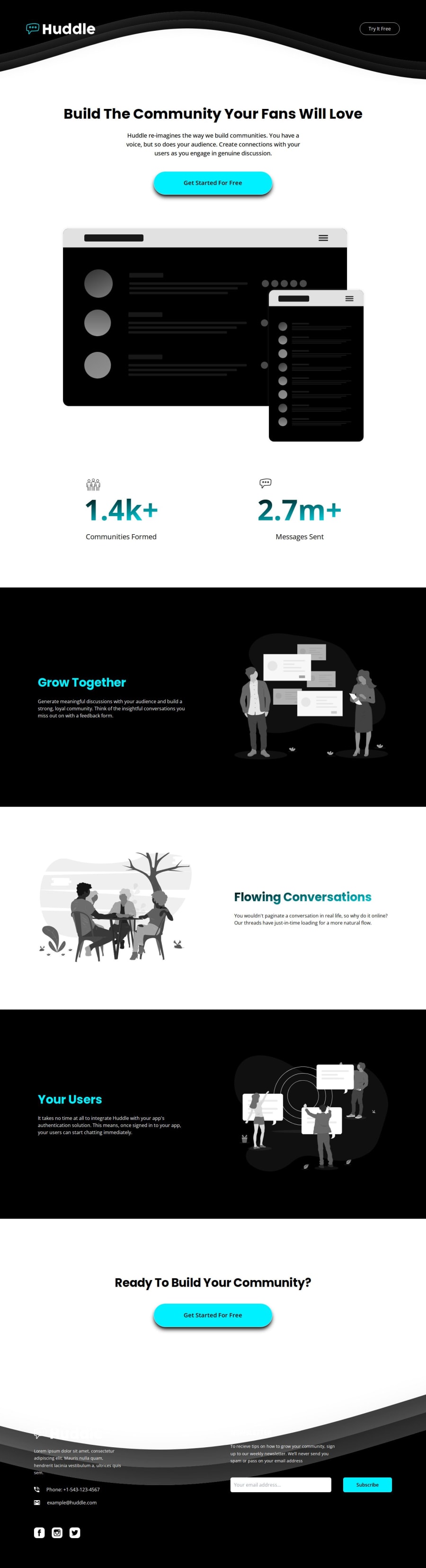
👻 Landing Page: Footer and header waves (HTML + Tailwind + JS)
Design comparison
Solution retrospective
Well, I'm not sure if I can brag about this 😅, but I'm definitely trying to make my work interactive and dynamic! 😎 You tell me, did I nail it? Or should I try harder?
What challenges did you encounter, and how did you overcome them?The biggest challenge was working with Tailwind for the first time. It felt like jumping from heaven to hell 😅. So unfamiliar, but in the end, I made something work. Guess what? It’s only going to get easier from here! 💪
What specific areas of your project would you like help with?Unfortunately, I only noticed the background under the sections with the curved edges at the very end 😅. Maybe someone can share a simple and elegant way to use the provided images for this?
Community feedback
- @KapteynUniversePosted 5 months ago
Hey Natali, great job.
There is a mix-blend-mode but i never used it. I don't know if it can be useable with another background animation but it is something like this.
.test { position: relative; }.test:after { content: ""; position: absolute; background: rgb(255,255,255); width: 100%; height: 100%; display: block; mix-blend-mode: difference; }It is normally for the dynamic background change on the element, like you give it a black background and text become white, then with animation or js you change background color and the text adapts to it.
Ignore if you saw my other reply. It was wrong :D
Marked as helpful0@Grimm-NPosted 5 months ago@KapteynUniverse Oh, great idea! I should give it a try.
I just noticed that my font also didn’t render correctly on the site, even though everything looked fine while I was working. Ugh, I get that Tailwind is something you need to know, but I’m not really a fan of it so far. 😅0@KapteynUniversePosted 5 months ago@Grimm-N I think that is a Github problem :D You need to use relative path. When you use absolute path it looks for the file starting from the base domain like (https://githubusername.github.io/fonts/).
0 - @YacoubDweikPosted 5 months ago
Yooo! Good job Ma'am!
The website is a bit slow especially at the footer and this is not surprising bcuz of that animation ofc,
Keep it up Ma'aaam and congrats for changing your nickname, as always ghosts and stuff hehe keep it up
0@Grimm-NPosted 5 months ago@YacoubDweik Yes, the animation slows down at the bottom. I’m thinking about a more elegant and lightweight solution to improve this.
And a ghost because every project is like Boo-oo! — a little spooky, a little playful, but in the end, it's all about surprising results! 👻
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
