
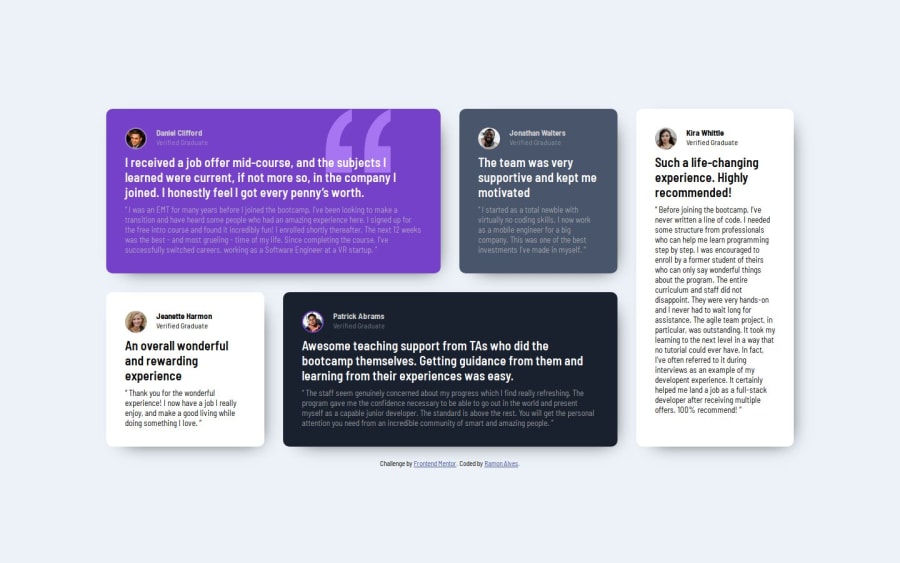
| HTML5 e CSS | #17 | #2 Junior | Testimonials grid section
Design comparison
Solution retrospective
I was really very proud of the result of this, not only because of the ease and speed but because of the code itself. I thought I managed to organize myself better and also organize the structure of both HTML and CSS
What challenges did you encounter, and how did you overcome them?Nothing in particular, it was smooth from beginning to end.
What specific areas of your project would you like help with?I am open to suggestions, tips and feedback :D
Community feedback
- @Augurk66Posted 28 days ago
Nicely done!
Very cool that you made a neath readme for the project on github. Only thing I can mention at the first glance is that the font colour of the two white cards is too dark. In my case, I used opacity of 70% on the
<p>element and the names, just like on other cards. For the rest very good job.Keep coding and good luck on the next one!
Marked as helpful1@Ramon-AlvezPosted 28 days ago@Augurk66 Thank you for the tip! I will do that later xD
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
