Submitted over 2 years agoA solution to the E-commerce product page challenge
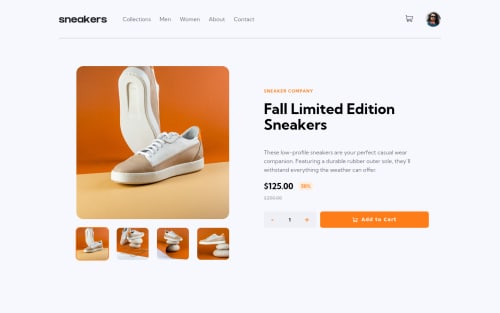
🔥 E-Commerce Product Page in React + Lightbox Gallery + Cart 🔥
react, animation
P
@visualdenniss

Solution retrospective
This was pretty fun to build and i'm quite happy with how it turned out. 🧸
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on visualdennis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord