🔥 Base Apparel [Redesign + Super Smooth GSAP Animations] 🔥

Solution retrospective
You can find MY ANIMATION TUTORIAL HERE
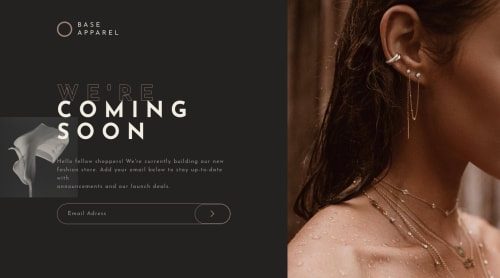
🔥 I've implemented my own custom design on top the original fem design and used GSAP to animate all elements in a timeline sequence. For optimum animation experience, recommended viewing dimensions: 1440x800. On desktop, after a while background image fades into a new one infinitely.
It is also responsive for mobile. There might be some slight issues for tablet still.
This time I've also added a little email validation using REGEX.
[PS. If you have set prefers-reduced-motion to true - it wont animate]
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on visualdennis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord