Submitted over 2 years agoA solution to the Interactive comments section challenge
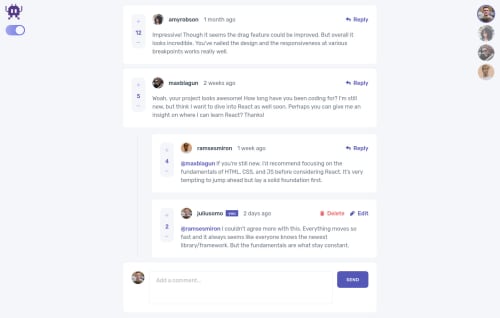
👾 Animated Interactive Comments | React | Dark Mode | Switch Users 👾
animation, fetch, motion, react, axios
P
@visualdenniss

Solution retrospective
🔥 Here is my 30th Challenge! This was fun and tricky! 🔥
- Built in React and made use of Context API for state management.
- App is fully responsive for all devices.
- As usual the data JSON is being hosted online on npoint.io so i fetch using axios. Sometimes the server is overloaded, you might need to refresh couple times.
I've added some more features to the challenge:
- You can switch between logged in users by clicking avatars top-right. So you can create comments, replies from perspective of different users.
- I've developed a VOTE system (was the trickiest part for me), so multiple users can vote, change their votes and when switched users, the vote scores and the users vote are persisted between user switches. (Votes are stored as an object)
- Added some cute loader animation on initial load.
- You can toggle Dark/Light modes.
This is still a work-in-progress, next i plan to refactor my code using useReducer and tidy up the function, improve accessibility/semantic stuff, localStorage implementation, perhaps a notification system for users when they are being replied to, a function for real/dynamic timestamps.
If anyone interested in how i've built this step by step, i recommend checking MY WORKFLOW
Hope you guys like the final result ♥️
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on visualdennis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord