
4advanced
JavaScript frameworks and libraries
Using a JavaScript framework can provide many benefits. In this path, we outline core concepts and provide a sequence of challenges to help you reinforce knowledge and gain hands-on experience with your chosen framework.
✍️ Prerequisites
To make the most of this path, you need a good understanding of JavaScript fundamentals. If you haven't done so already, we recommend working through our JavaScript fundamentals learning path before starting this one.
💭 Learning outcomes
- Understand concepts behind popular JS frameworks
- Understand the modern JS ecosystem
- Grasp the principles of component-based architecture
- Learn about state management patterns
- Learn how to work with forms
- Implement routing for multi-page projects
This path contains premium content. You can complete all the free steps without a subscription, but you will need a Pro subscription to complete the full path.

Intro to JavaScript frameworks
In this article, we provide recommendations for this path and your learning journey in general. We aim to keep you focused and on the right track to becoming proficient in your chosen framework.Not started
What is a JavaScript framework?
What problems do JavaScript frameworks actually solve? In this article, we look at why you might want to use a JS framework as your projects become more complex.Not started
The modern JavaScript ecosystem
The JavaScript ecosystem has changed significantly over the years and is continually evolving. This article provides an overview of the most essential tools to understand.Not started
Component architecture
The introduction of frameworks has changed how developers approach building interfaces. Component-based architecture provides many benefits, which we cover in this article.Not started 1newbieFree
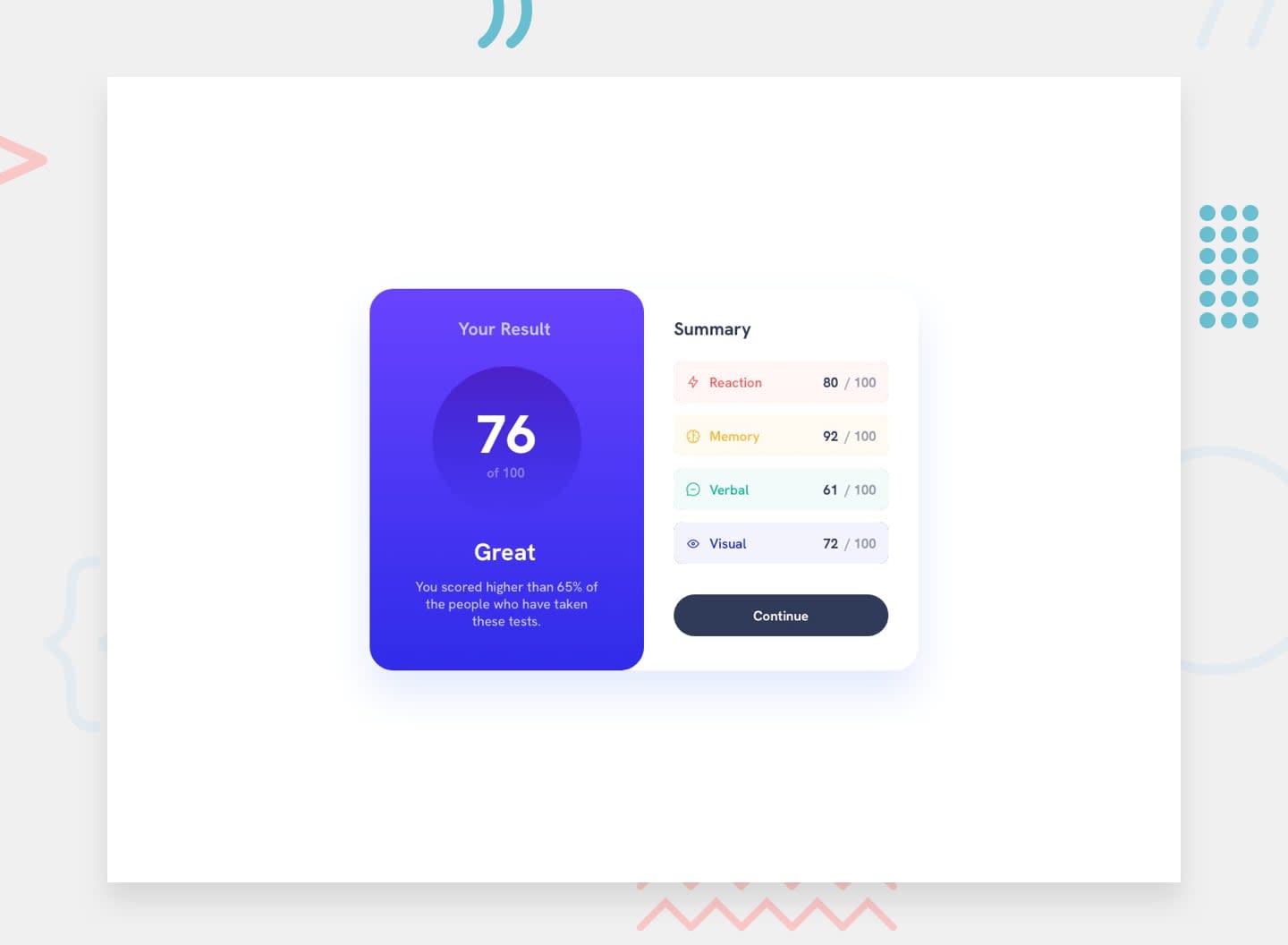
1newbieFreeResults summary component
This challenge has something for everyone. It’s a HTML and CSS only project, but we’ve also provided a JSON file of the test results for anyone wanting to practice JS.Not started
State management
Although each framework differs in how it manages state, they all share the same core concepts. In this article, we provide an overview of state management essentials and link to recommend resources.Not started 2juniorFree
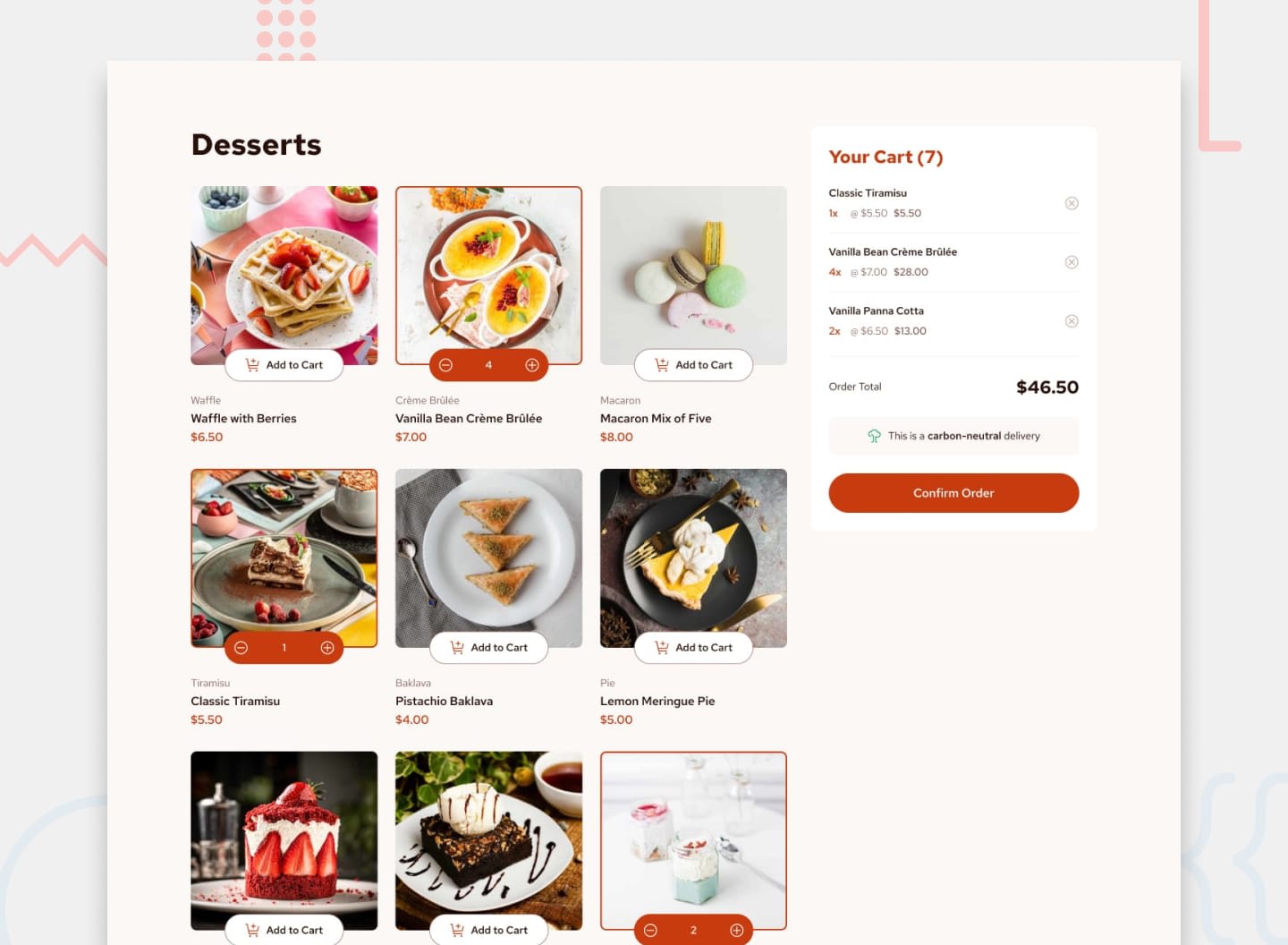
2juniorFreeProduct list with cart
Practice updating the UI in multiple places based on user actions. The starter download also includes a JSON file to help you practice populating the DOM dynamically.Not started
Working with forms
Forms are an essential part of the web, and each framework takes its own approach to managing them. In this article, we examine the basics of form management and recommend some approaches.Not started 2juniorFree
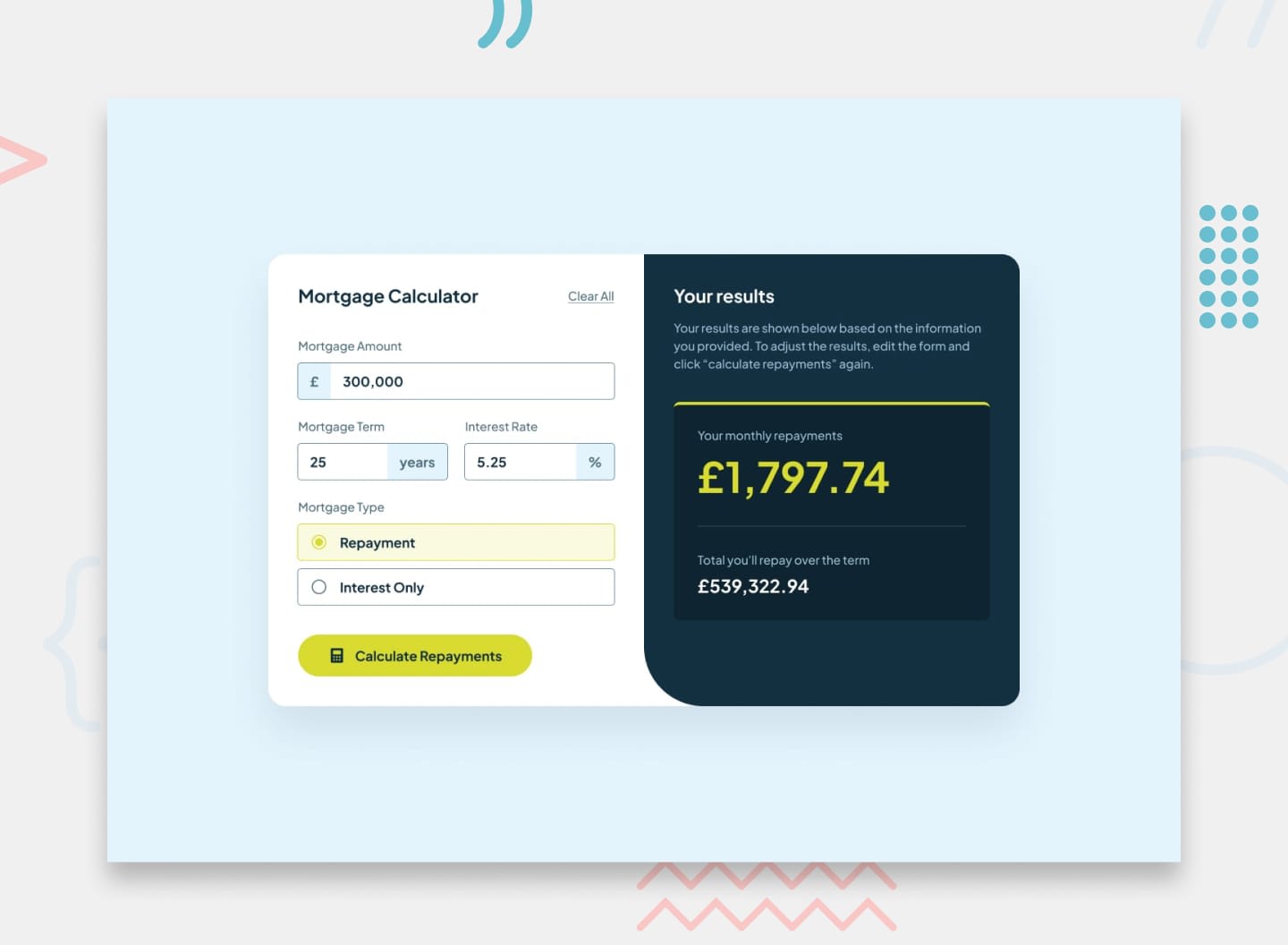
2juniorFreeMortgage repayment calculator
This mortgage calculator is an excellent project for practicing working with forms, client-side validation, and updating the DOM. Remember to focus on accessibility, too!Not started
Routing
Routing is a fundamental aspect of building multi-page projects, whether building a single-page application or using server-side rendering. This article covers the basics to help you get started.Not started 4advancedFree
4advancedFreeREST Countries API with color theme switcher
If you're wanting to test your JavaScript skills this is the challenge for you. Use whichever JS framework you prefer and pull data from the REST Countries API.Not started 4advancedPremium
4advancedPremiumMemory game
This project will be an excellent test for your HTML, CSS, and JS skills! You'll be building a fun memory game where players try to match pairs.Not started 4advancedPremium
4advancedPremiumEntertainment web app
This multi-page entertainment web app will have you working with JSON data, routing, state management, and search functionality.Not started