
1newbie
Getting started on Frontend Mentor
These projects will help you find your feet on the Frontend Mentor platform and give you experience working with designs and building small projects. They're all HTML & CSS-only challenges, so they'll help you pick up the basics.
✍️ Prerequisites
It would be best to have a basic understanding of HTML and CSS. If you still need to learn the fundamentals, we link to some excellent resources inside the path. We recommend starting the path and using the resources to boost your knowledge before tackling the first challenge.
💭 Learning outcomes
- Get up and running on Frontend Mentor
- Set up your development environment
- Learn Git and GitHub basics
- Learn to work with a design file
- Build your first projects

Introduction to Frontend Mentor
In this article, we help you get up to speed with the Frontend Mentor platform and what we offer. After reading, you'll be aware of why we exist and will understand our platform's key areas.Not started
Setting up your development environment
This article will take you through setting up your computer with all the tools you need to complete challenges on Frontend Mentor successfully. We also introduce you to Git version control.Not started
Submitting your first solution
Taking challenges and submitting solutions is core to the learning experience on Frontend Mentor. In this article, we'll give tips to help you get up and running with your first challenge.Not started 1newbieFree+
1newbieFree+QR code component
A perfect first challenge if you're new to HTML and CSS. The card layout doesn't shift, so it's ideal if you haven't learned about building responsive layouts yet.Not started
How to make the most out of the Frontend Mentor community
Community is a huge part of everything we do at Frontend Mentor. In this article, we'll give you tips on how to make the most out of it so you can boost your skills and make friends doing it.Not started 1newbieFree+
1newbieFree+Blog preview card
This HTML & CSS-only challenge is a perfect project for beginners getting up to speed with HTML and CSS fundamentals, like HTML structure and the box model.Not started 1newbieFree
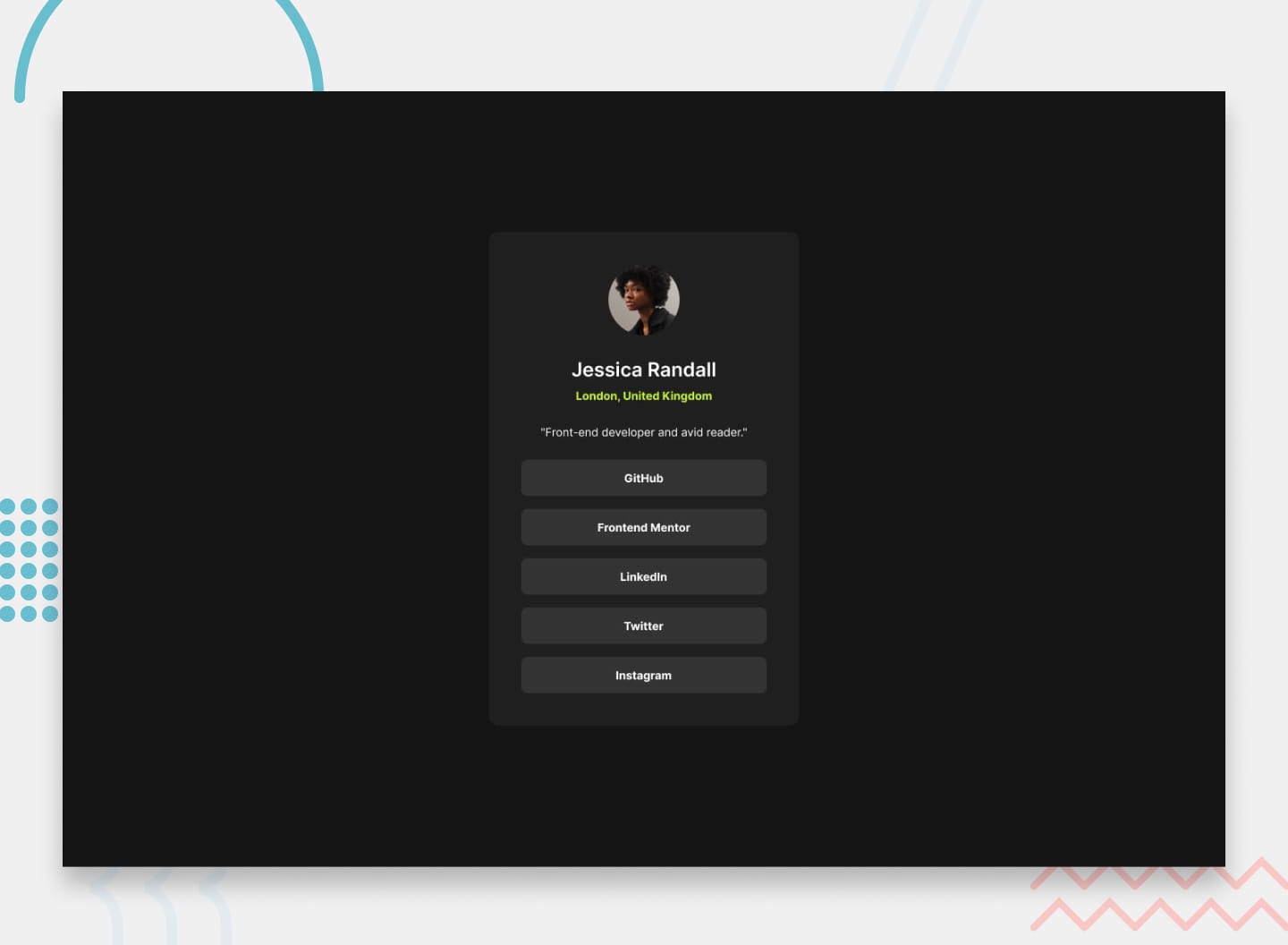
1newbieFreeSocial links profile
In this small project, you'll build out your social link-sharing profile. You can even personalize it and use it to share all your social profiles!Not started 1newbieFree
1newbieFreeRecipe page
This challenge will help you focus on writing semantic HTML. Ensure you think through what HTML elements are most appropriate for each piece of content.Not started