
3intermediate
Advanced CSS techniques
As you start building more complex projects, it helps to use defined strategies to keep your code organized. This path outlines key considerations and provides increasingly more difficult challenges to help you practice.
✍️ Prerequisites
This path builds on top of our previous paths, so we recommend working through those first. If you already have a solid grasp of CSS and want to take your skills to the next level, you've come to the right place!
💭 Learning outcomes
- Learn techniques for testing and debugging CSS
- Learn about CSS methodologies and architectures
- Understand and use CSS preprocessors
- Learn CSS animations and transitions
- Practice using CSS frameworks
- Understand how to optimize CSS for performance
This path contains premium content. You can complete all the free steps without a subscription, but you will need a Pro subscription to complete the full path.

Welcome to advanced CSS techniques
Once you start building more complex projects, CSS can get tricky to manage. Throughout this path, we'll introduce concepts, tools, and tips to help take your CSS skills to the next level.Not started
Testing and debugging CSS
Keeping a handle on your CSS becomes more and more critical as the complexity of your projects grows. In this article, we outline some strategies to help you identify and resolve issues early on.Not started
Methodologies and architectures
As the amount of CSS you write for a project grows, you may consider using a defined methodology or architecture to help organize your code. In this article, we outline some established approaches.Not started 1newbieFree
1newbieFreeNFT preview card component
This HTML & CSS only challenge is perfect for anyone just starting out or anyone wanting a small project to play around with.Not started
CSS preprocessors
CSS preprocessors offer powerful features to help you write more maintainable, reusable code. In this article, we look at some common features and how they can help you write better code.Not started 2juniorFree
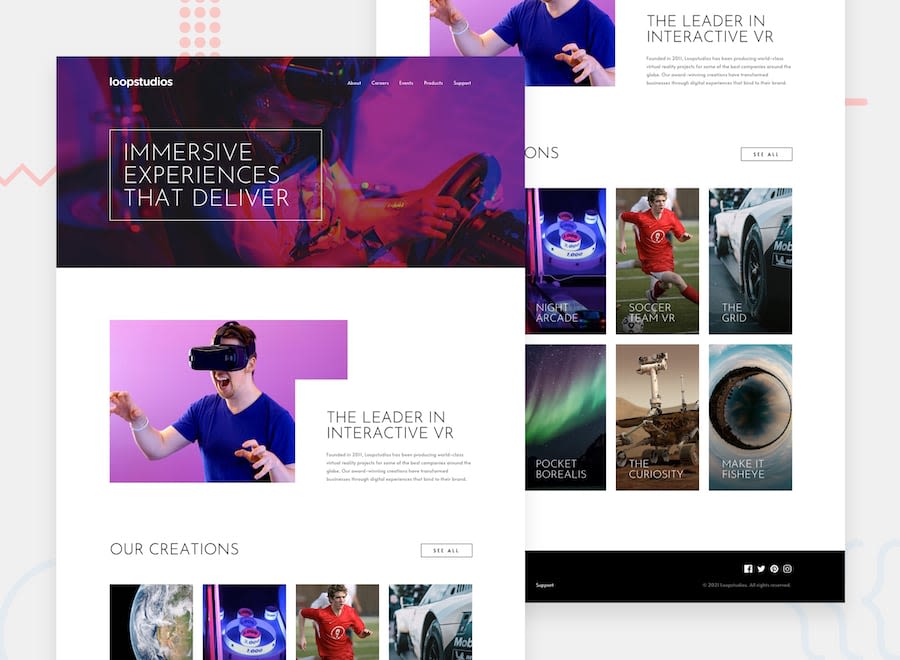
2juniorFreeLoopstudios landing page
This challenge is perfect if you're looking to test your CSS Grid chops. Even without Grid, this project will be a fun one to help you practice your layout skills!Not started
Animations and transitions
When used thoughtfully, transitions and animations can add a layer of polish to your projects to make them stand out. In this article, we outline the key concepts to help you get started.Not started 3intermediateFree
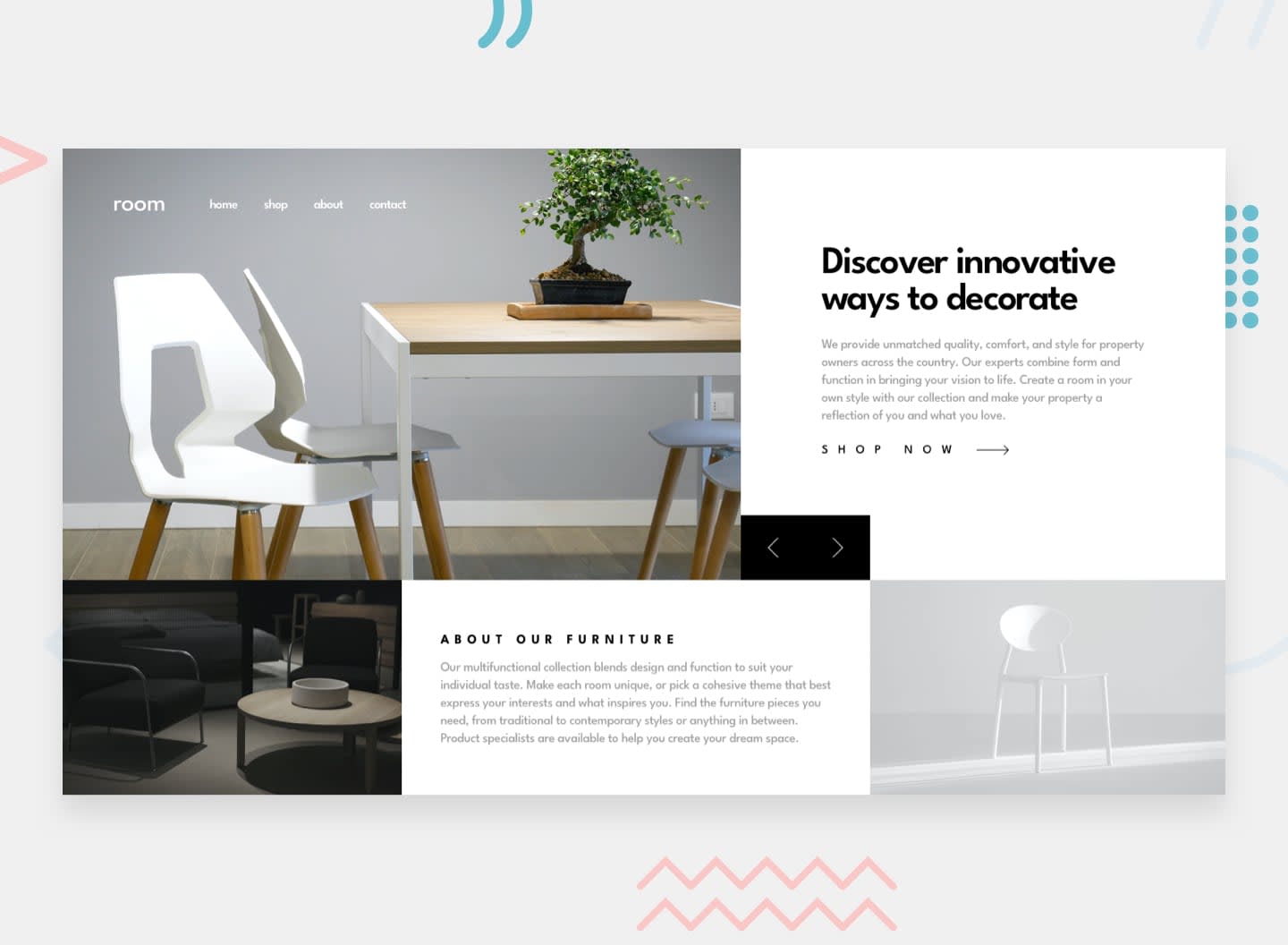
3intermediateFreeRoom homepage
This small homepage challenge packs a big punch to test your layout skills. There's also a slider in there to add a JS layer for extra practice.Not started
CSS frameworks
You may not always need to write CSS from scratch. CSS frameworks exist to help you build beautiful projects faster. This article reviews the features and possible downsides of some popular choices.Not started 3intermediateFree
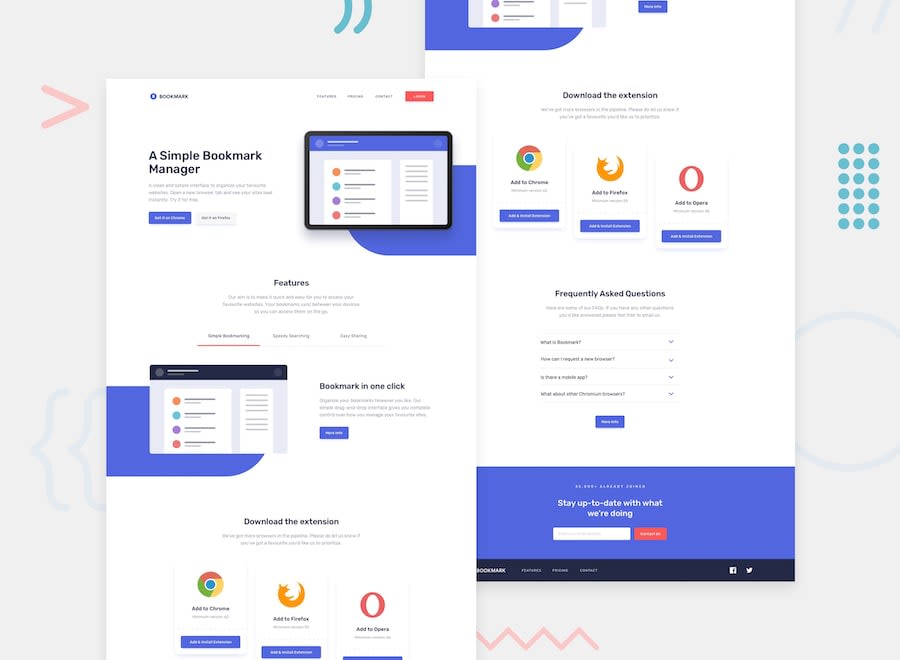
3intermediateFreeBookmark landing page
This challenge will really test your layout skills. There are also areas that will require some JavaScript, such as the tabbed features section and the FAQ accordion.Not started
Performance optimization
Writing performant code is a huge part of being a good developer. In this article, we outline key performance considerations and testing strategies to help you write better, faster CSS.Not started 3intermediateFree+
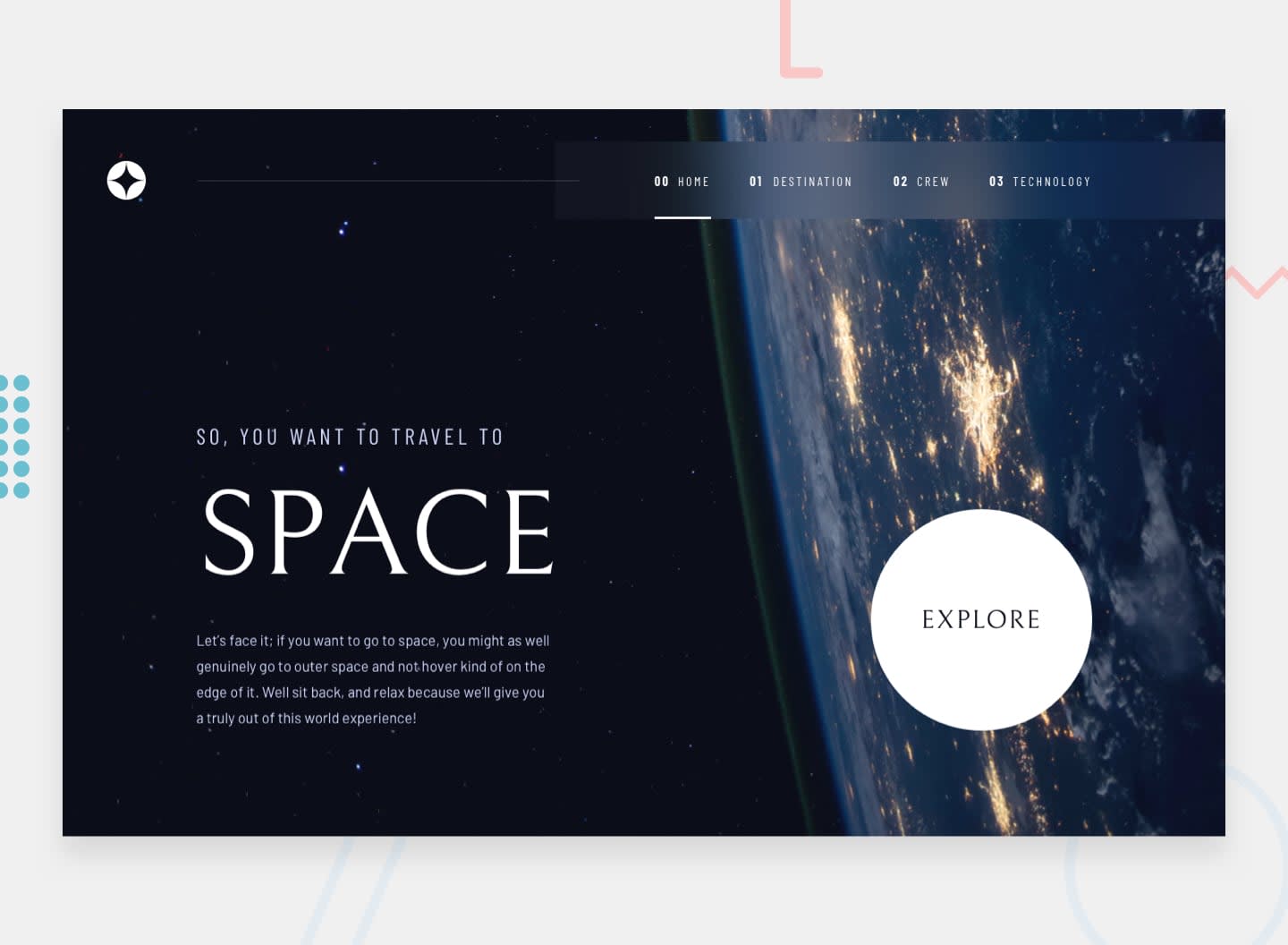
3intermediateFree+Space tourism multi-page website
This project is a fun collaboration with Scrimba and Kevin Powell! If you like, you can follow along and watch Kevin complete the project on Scrimba. Lots to learn!Not started 3intermediatePremium
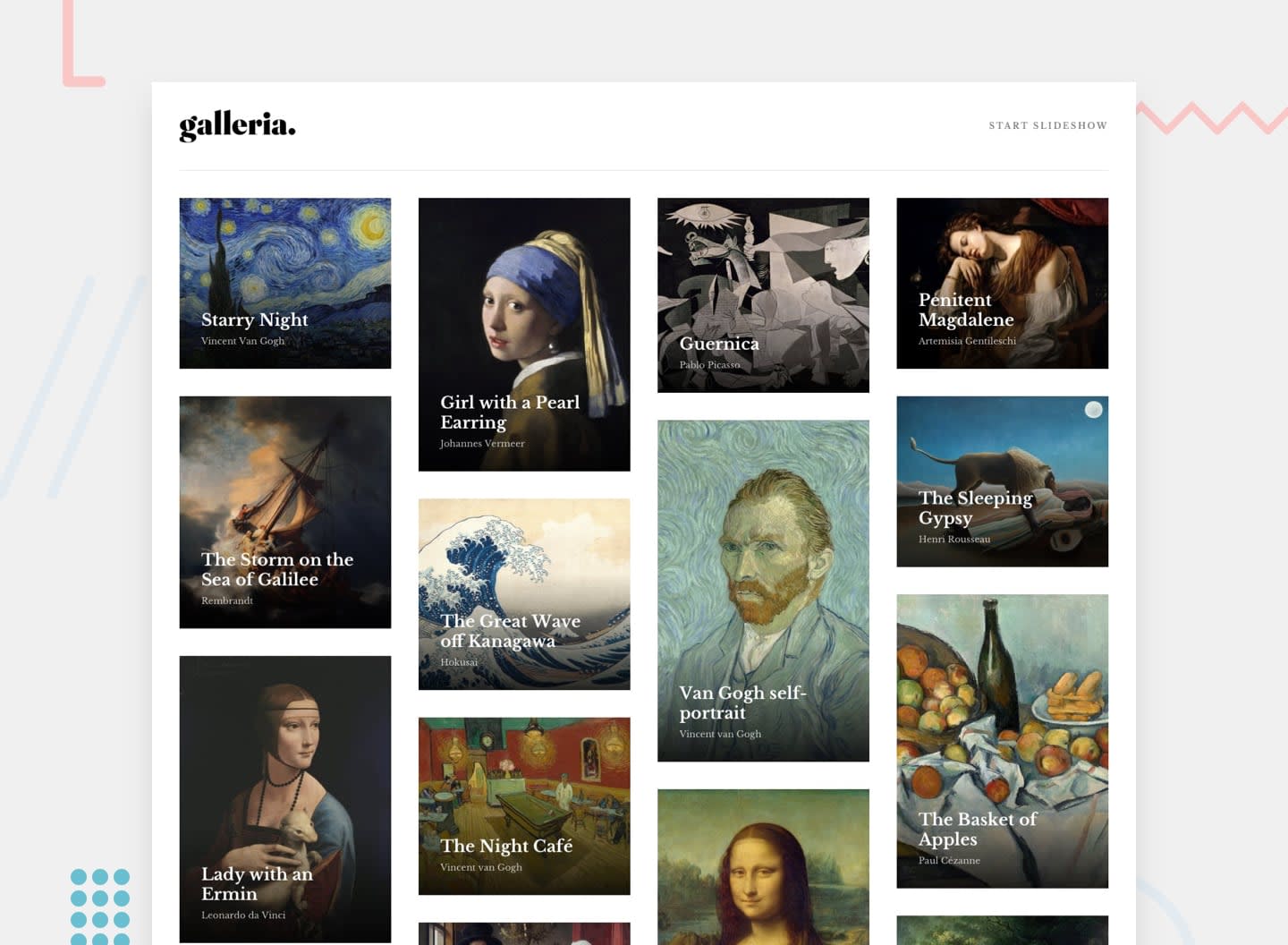
3intermediatePremiumGalleria slideshow site
This art gallery slideshow project will be a great test for your layout and JS skills. With the masonry layout, slideshow logic, and lightbox view there's a lot to build!Not started 4advancedPremium
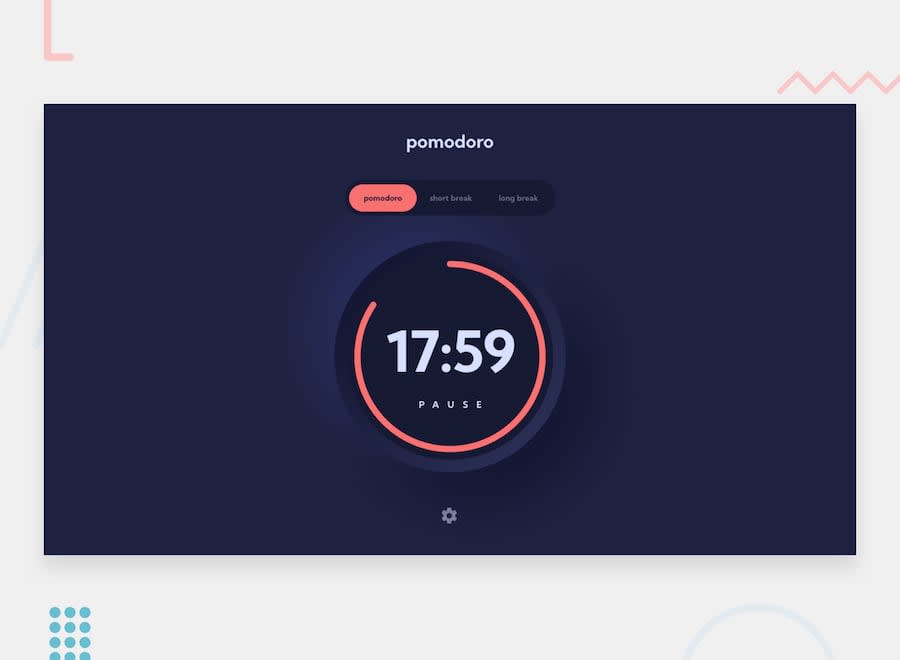
4advancedPremiumPomodoro app
This Pomodoro app will provide some tricky challenges, including building a circular progress bar. You'll also build a range of customizations, like colors and fonts.Not started