Challenges
Unlock full access
- Build our premium projects
- Access all Figma design files
- And much more!
Work in a team? Upgrade your team to Pro
Showing 68 of 119 challenges
Not sure where to start? Try our learning paths
- Free
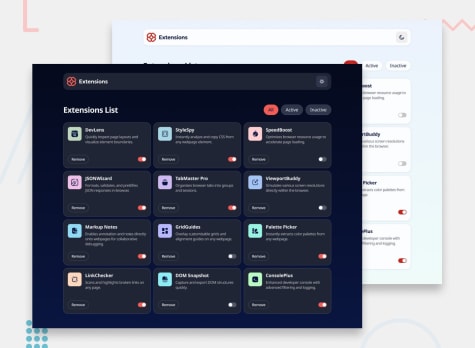
Browser extension manager UI
- HTML
- CSS
- JS
2juniorThis project will be a fun way to practice working with dynamic data, filtering data, color theming, building a responsive grid, and more!
- Free
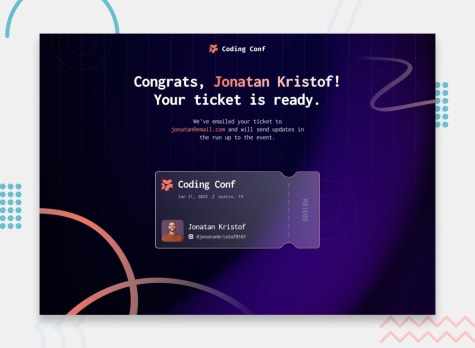
Conference ticket generator
- HTML
- CSS
- JS
2juniorIn this challenge, you'll create a form that generates a ticket. There's a lot of scope for customizing the generated ticket and putting your own stamp on the project.
- Free
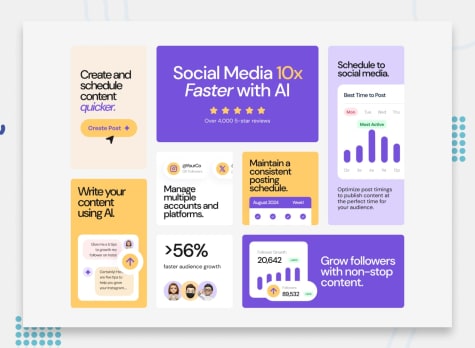
Bento grid
- HTML
- CSS
2juniorThis challenge is perfect for testing your CSS Grid and responsive skills with this bento grid layout.
- Free
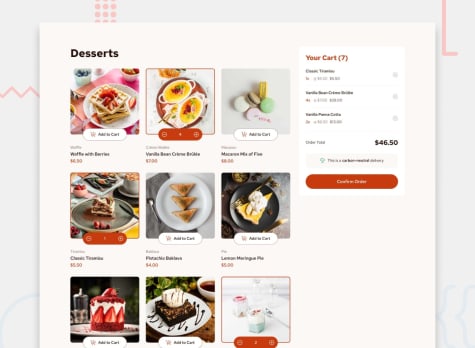
Product list with cart
- HTML
- CSS
- JS
2juniorPractice updating the UI in multiple places based on user actions. The starter download also includes a JSON file to help you practice populating the DOM dynamically.
- Free
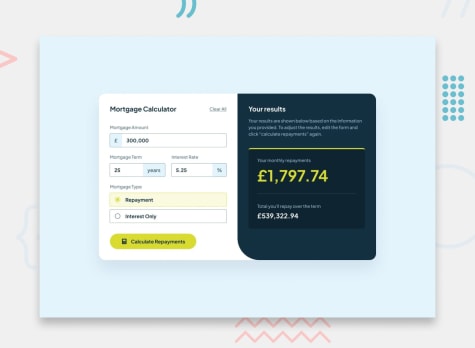
Mortgage repayment calculator
- HTML
- CSS
- JS
2juniorThis mortgage calculator is an excellent project for practicing working with forms, client-side validation, and updating the DOM. Remember to focus on accessibility, too!
- Free
Contact form
- HTML
- CSS
- JS
2juniorBuilding accessible forms is a crucial task for front-end developers. This challenge will help you practice building a form with several input types and validation.
- Free
Recipe page
- HTML
- CSS
1newbieThis challenge will help you focus on writing semantic HTML. Ensure you think through what HTML elements are most appropriate for each piece of content.
- Free
Social links profile
- HTML
- CSS
1newbieIn this small project, you'll build out your social link-sharing profile. You can even personalize it and use it to share all your social profiles!
- Free
FAQ accordion
- HTML
- CSS
- JS
1newbieIn this challenge, you'll build an FAQ accordion. This is an extremely common front-end pattern, so it's an excellent opportunity to get some practice in!
- Free
Newsletter sign-up form with success message
- HTML
- CSS
- JS
2juniorThis will test your skills with basic form structure, validation, and submission. The success state will also be an excellent opportunity to work with DOM manipulation.
- Free
Age calculator app
- HTML
- CSS
- JS
2juniorThis challenge is designed to sharpen your JavaScript and form validation skills. Working with dates in JavaScript can be tricky, so this will be a nice test!
- Free
Results summary component
- HTML
- CSS
1newbieThis challenge has something for everyone. It’s a HTML and CSS only project, but we’ve also provided a JSON file of the test results for anyone wanting to practice JS.
- Free
Multi-step form
- HTML
- CSS
- JS
4advancedAn excellent test for your form-building and JS skills, this project will pose many challenges along the way to completion.
- Free
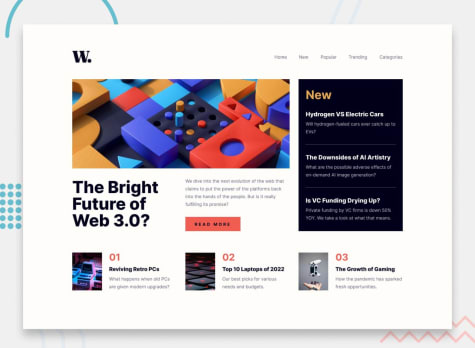
News homepage
- HTML
- CSS
- JS
2juniorThis news homepage will be an excellent opportunity to practice your CSS Grid skills. There will be lots of tricky decisions to make and plenty of learning opportunities!
- Free
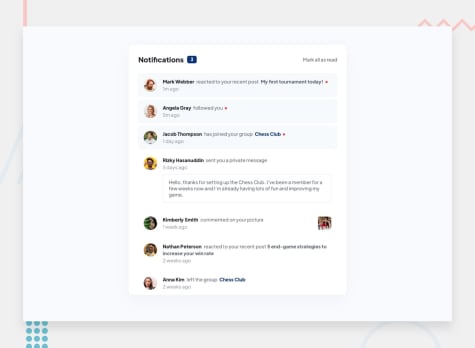
Notifications page
- HTML
- CSS
- JS
2juniorThis project will be a brilliant test of your HTML, CSS, and basic JavaScript skills. You'll use JS to toggle the visual state of the notifications.
- Free
Interactive card details form
- HTML
- CSS
- JS
2juniorThis fun project will be an excellent way to practice DOM manipulation and form validation while also putting your HTML and CSS skills to the test.
- Free
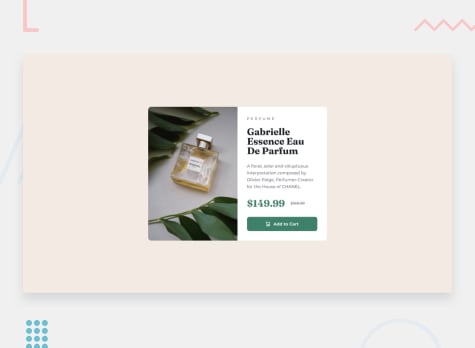
Product preview card component
- HTML
- CSS
1newbieThis HTML & CSS-only challenge will be perfect for anyone starting to build responsive projects.
- Free
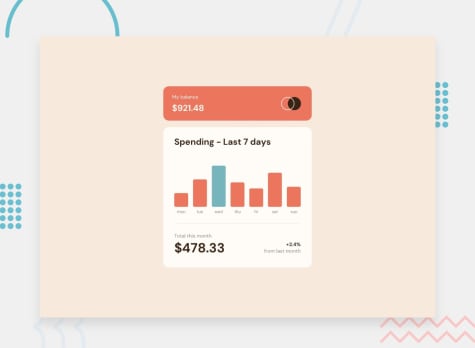
Expenses chart component
- HTML
- CSS
- JS
2juniorIn this challenge, you'll create a bar chart component from scratch. We provide a local JSON file, so you can add the chart data dynamically if you choose.
- Free
Intro section with dropdown navigation
- HTML
- CSS
- JS
2juniorThis challenge will test your ability to create dropdown navigation menus, a common pattern on larger sites. It will also provide some nice basic layout challenges.
- Free
Interactive rating component
- HTML
- CSS
- JS
1newbieThis is a nice, small project to practice handling user interactions and updating the DOM. Perfect for anyone who has learned the basics of JavaScript!
- Free
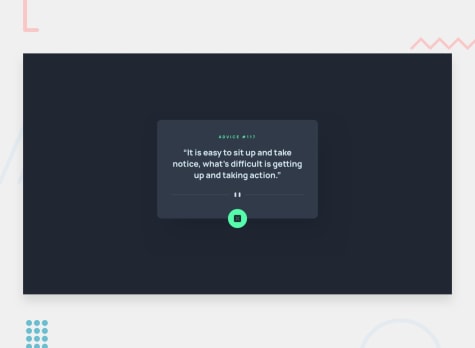
Advice generator app
- HTML
- CSS
- JS
- API
2juniorThe perfect project if you're learning how to interact with 3rd-party APIs. This challenge uses the Advice Slip API to generate random quotes of advice.
- Free
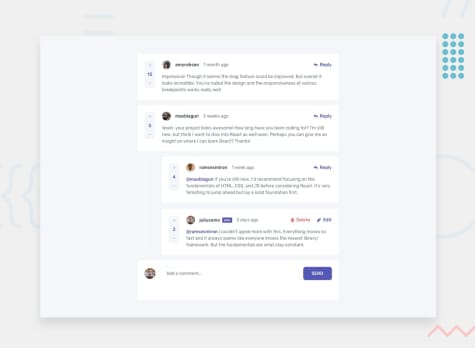
Interactive comments section
- HTML
- CSS
- JS
3intermediateThis is project will put your JavaScript skills to the test. We provide a JSON file to pull the data, but it's also a perfect project to build as a full-stack CRUD app!
- Free
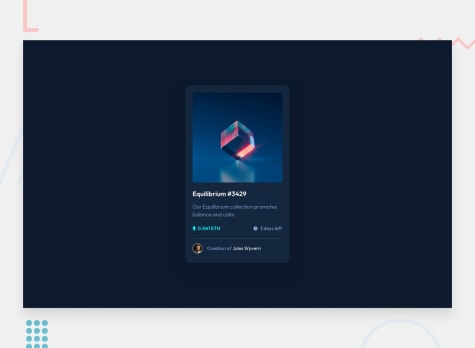
NFT preview card component
- HTML
- CSS
1newbieThis HTML & CSS only challenge is perfect for anyone just starting out or anyone wanting a small project to play around with.
- Free
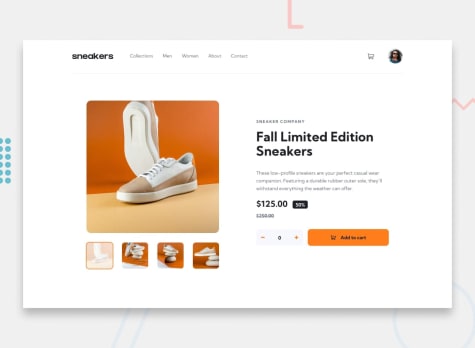
E-commerce product page
- HTML
- CSS
- JS
3intermediateIn this challenge, you'll build a beautiful product page. We'll be putting your JS skills to the test with a lightbox product gallery and cart functionality!
- Free
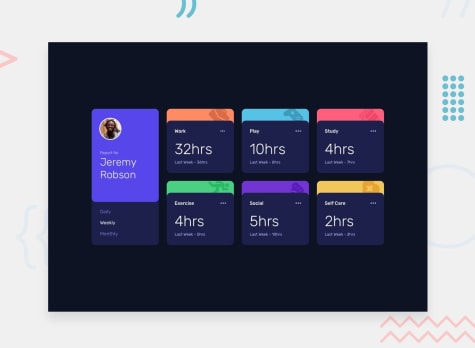
Time tracking dashboard
- HTML
- CSS
- JS
2juniorA perfect opportunity to practice your CSS Grid skills. For anyone wanting to take it up a notch, we provide a JSON data file to practice working with data.
- Free
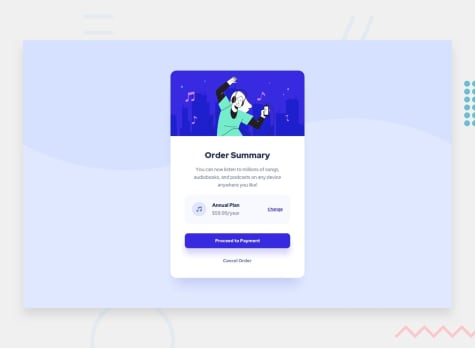
Order summary component
- HTML
- CSS
1newbieA perfect project for newbies who are starting to build confidence with layouts!
- Free
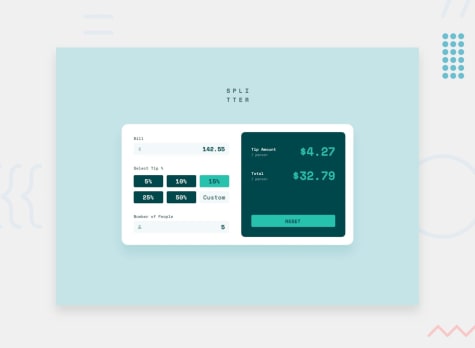
Tip calculator app
- HTML
- CSS
- JS
2juniorThis small app is perfect for anyone starting to get to grips with JavaScript. The calculator functionality will be a nice test!
- Free
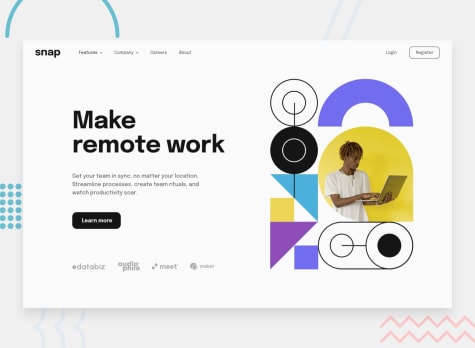
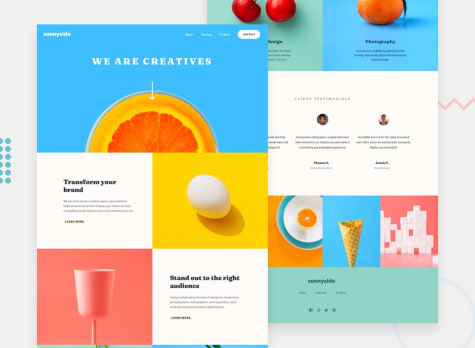
Agency landing page
- HTML
- CSS
- JS
2juniorThis challenge will be a perfect test of your layout and responsive skills. There's a tiny bit of JS for the mobile menu, but the focus is HTML & CSS.
- Free
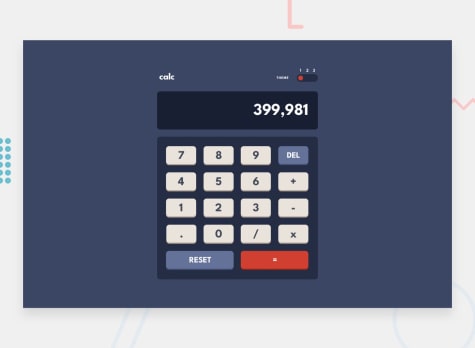
Calculator app
- HTML
- CSS
- JS
3intermediateThis calculator app will be a great test of your CSS and JS skills especially. If you're wanting to practice using Grid, this challenge will be perfect for you!
- Free
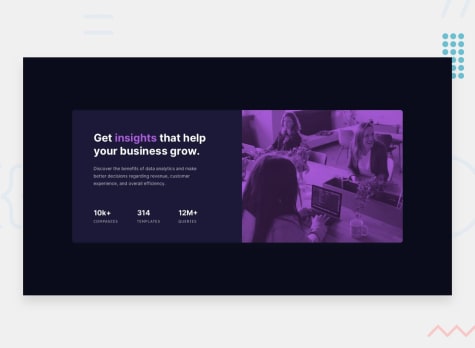
Stats preview card component
- HTML
- CSS
1newbieThis is a great small challenge to help get you used to building to a design. There's no JS in this project, so you'll be able to focus on your HTML & CSS skills.
- Free
3-column preview card component
- HTML
- CSS
1newbieThis challenge is perfect if you're just getting started. The shift between the layouts will be a nice test if you're new to building responsive projects.
- Free
Blogr landing page
- HTML
- CSS
- JS
2juniorFlex your layout muscles with this landing page challenge. You'll mostly be working with HTML & CSS for this project with a tiny bit of JS for the mobile menu.
- Free
Crowdfunding product page
- HTML
- CSS
- JS
2juniorThis challenge will test both your layout and state management skills. As visitors make pledges, your goal is to keep track of the changes.
- Free
Interactive pricing component
- HTML
- CSS
- JS
2juniorIn this project, you'll build out an interactive pricing component complete with custom range input slider and pricing toggle. A perfect way to test your JS skills!
- Free
Loopstudios landing page
- HTML
- CSS
- JS
2juniorThis challenge is perfect if you're looking to test your CSS Grid chops. Even without Grid, this project will be a fun one to help you practice your layout skills!
- Free
Launch countdown timer
- HTML
- CSS
- JS
3intermediateThis will be a fun one! Your challenge is to build this countdown timer. There are lots of small CSS tests in the design as well. So it should keep you busy!
- Free
Todo app
- HTML
- CSS
- JS
3intermediateThe classic todo app with a few twists! This app includes a dark/light theme toggle and drag & drop reordering for anyone wanting an extra test.
- Free
Profile card component
- HTML
- CSS
1newbieThis is a perfect challenge to test your layout skills. The card layout doesn't shift, so it's also great for those that haven't dived into responsive websites yet!
- Free
Testimonials grid section
- HTML
- CSS
2juniorThis challenge will be perfect practice for anyone wanting to test their CSS Grid skills. Grid is such a powerful addition to CSS, so it's worth getting to grips with it!
- Free
Room homepage
- HTML
- CSS
- JS
3intermediateThis small homepage challenge packs a big punch to test your layout skills. There's also a slider in there to add a JS layer for extra practice.
- Free
Social proof section
- HTML
- CSS
1newbieThis project will test your layout skills. If you're starting to get confident with Flexbox or Grid, this will provide a nice challenge!
- Free
IP Address Tracker
- HTML
- CSS
- JS
- API
3intermediateIn this challenge, you'll be using two separate APIs together to create an IP Address Tracking app.
- Free
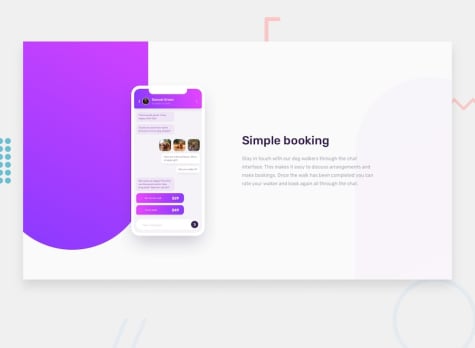
Chat app CSS illustration
- HTML
- CSS
3intermediateIn this challenge, you'll be building out the entire app illustration from scratch. This will seriously test your CSS skills. So give it a go if you feel confident!
- Free
Article preview component
- HTML
- CSS
- JS
1newbiePractice your layout skills with this article preview component. There's lots of fun to be had playing around with animations for the sharing icons as well.
- Free
Fylo data storage component
- HTML
- CSS
2juniorThis component has some interesting CSS challenges in the design. If you're looking to test your CSS skills, this will be a great project for you!
- Free
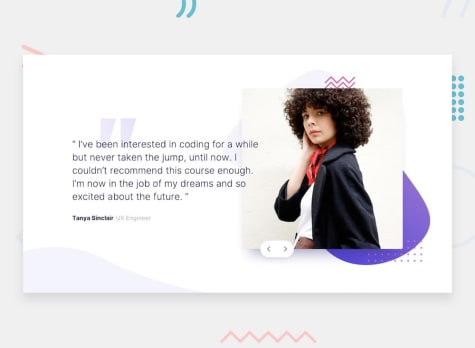
Coding bootcamp testimonials slider
- HTML
- CSS
- JS
2juniorThis challenge will be a nice test if you're new to JavaScript. It's also a great opportunity to play around with content animations and transitions.
- Free
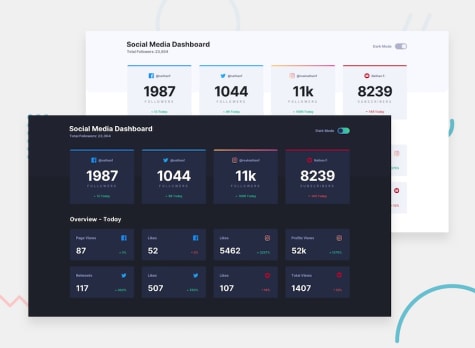
Social media dashboard with theme switcher
- HTML
- CSS
- JS
2juniorThis challenge will be a perfect chance to practice your Grid skills. The color theme switcher also adds a nice additional test.
- Free
Job listings with filtering
- HTML
- CSS
- JS
3intermediateIn this challenge, you'll be using JavaScript to filter out jobs based on selected categories. We provide a local JSON file to help you practice working with JSON data.
- Free
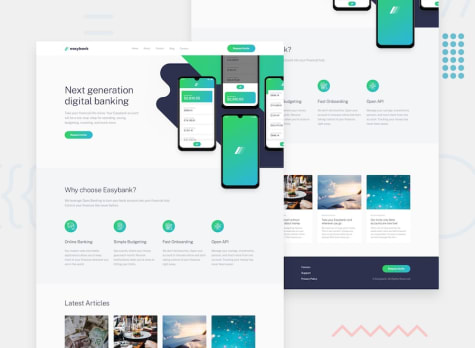
Easybank landing page
- HTML
- CSS
- JS
3intermediateThis challenge will provide a nice test for your layout skills. If you're ready to move up from Junior challenges, this one is a great next step.
- Free
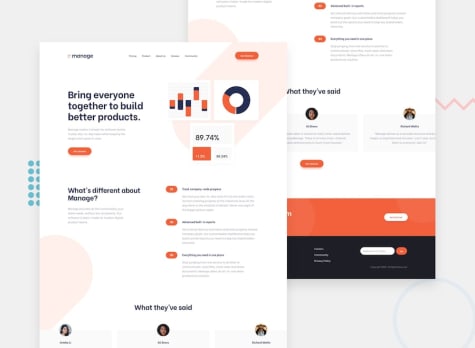
Manage landing page
- HTML
- CSS
- JS
3intermediateThis challenge will be a great test for your responsive skills. There are lots of small details and slight content shifts for different screen sizes.
- Free
Insure landing page
- HTML
- CSS
- JS
2juniorTest your layout skills with this HTML & CSS only landing page. This challenge is perfect if you're starting to get confident in laying out web pages.
- Free
Pricing component with toggle
- HTML
- CSS
- JS
2juniorThis challenge will get you thinking about building an accessible custom toggle control and also test your layout skills.
- Free
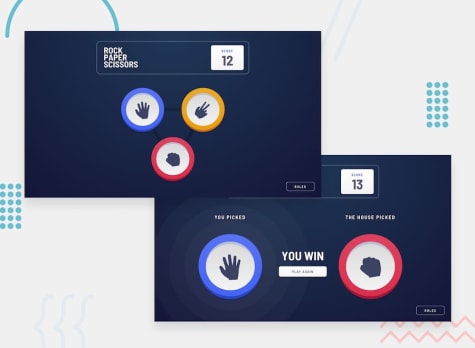
Rock, Paper, Scissors game
- HTML
- CSS
- JS
4advancedThis challenge will test your HTML, CSS and JavaScript skills. There's even a Rock, Paper, Scissors, Lizard, Spock version if you really want to challenge yourself.
- Free
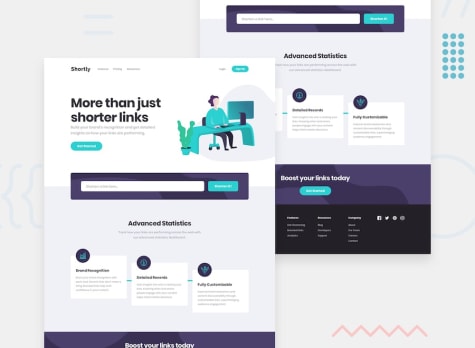
URL shortening API landing page
- HTML
- CSS
- JS
- API
3intermediateIntegrate with the Clean URI link shortening API and play with browser storage in this landing page challenge.
- Free
Four card feature section
- HTML
- CSS
1newbieA nice layout-based challenge for beginners. This will test anyone who is new to multi-column and responsive layouts.
- Free
Base Apparel coming soon page
- HTML
- CSS
- JS
1newbieThis layout looks simple enough, but there are some interesting details to it that will test your CSS skills. You'll also get to practice basic form validation.
- Free
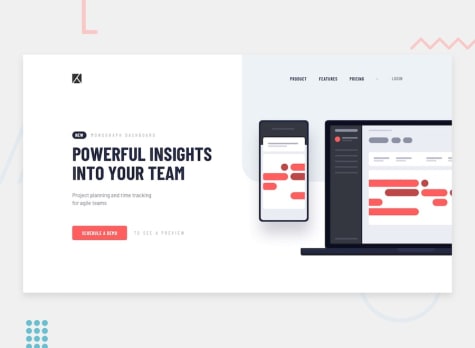
Project tracking intro component
- HTML
- CSS
- JS
2juniorSome interesting layout and code challenges are baked into this design. Perfect if you're a beginner who is starting to get a bit more confident with your layouts.
- Free
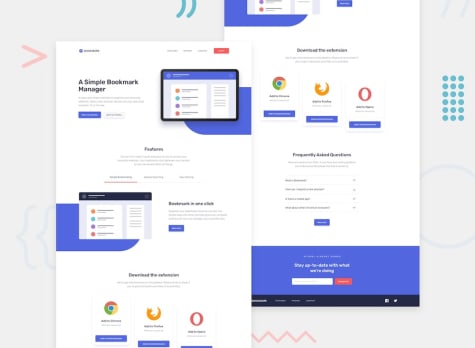
Bookmark landing page
- HTML
- CSS
- JS
3intermediateThis challenge will really test your layout skills. There are also areas that will require some JavaScript, such as the tabbed features section and the FAQ accordion.
- Free
Intro component with sign-up form
- HTML
- CSS
- JS
1newbiePractice building out a sign-up form complete with client-side validation using JavaScript.
- Free
Single price grid component
- HTML
- CSS
1newbieIn this challenge, you will build out the pricing component to the designs provided. This is perfect for beginners and people who want to complete a smaller challenge.
- Free
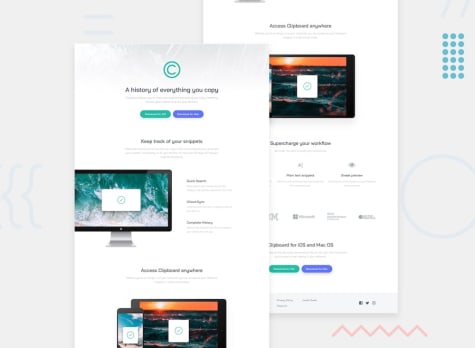
Clipboard landing page
- HTML
- CSS
2juniorPut your layout skills to the test with this HTML & CSS landing page challenge. This challenge includes a design for hover states.
- Free
Ping single column coming soon page
- HTML
- CSS
- JS
1newbieThis challenge is great for beginners and offers a chance to practice basic client-side form validation.
- Free
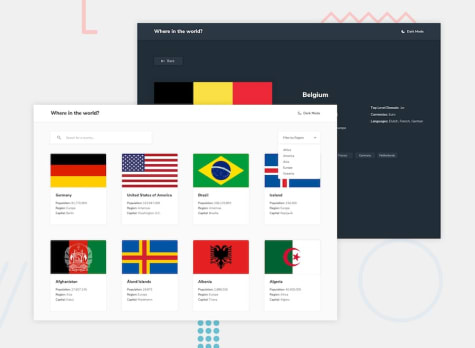
REST Countries API with color theme switcher
- HTML
- CSS
- JS
- API
4advancedIf you're wanting to test your JavaScript skills this is the challenge for you. Use whichever JS framework you prefer and pull data from the REST Countries API.
- Free
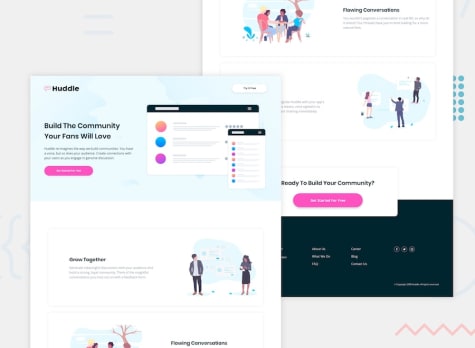
Huddle landing page with alternating feature blocks
- HTML
- CSS
2juniorThis challenge is perfect if you're wanting to practice your layout skills. If you're starting to get a bit more confident laying out a web page, give this project a go.
- Free
Fylo dark theme landing page
- HTML
- CSS
- JS
2juniorThis design has some nice layout challenges in it. A perfect training ground to practice your Flexbox and/or Grid skills.
- Free
Huddle landing page with a single introductory section
- HTML
- CSS
1newbieA perfect challenge for beginners, this project will get you working with a two column layout.
- Free
Fylo landing page with two column layout
- HTML
- CSS
2juniorThis project is great if you're starting to get confident with slightly more complex layouts. The second section with the testimonial area will provide a nice challenge.
- Free
Huddle landing page with curved sections
- HTML
- CSS
2juniorPractice using pseudo-elements for styling extras and the CSS position property for the sections with curved edges.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord