Challenges
Unlock full access
- Build our premium projects
- Access all Figma design files
- And much more!
Work in a team? Upgrade your team to Pro
Showing 21 of 119 challenges
Not sure where to start? Try our learning paths
- Free
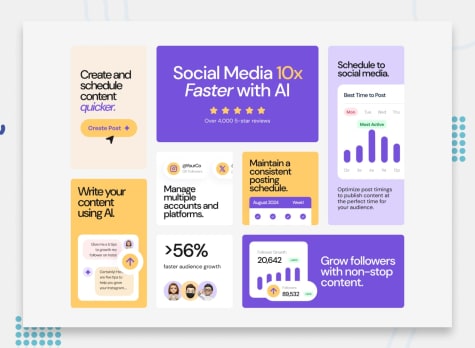
Bento grid
- HTML
- CSS
2juniorThis challenge is perfect for testing your CSS Grid and responsive skills with this bento grid layout.
- Free
Recipe page
- HTML
- CSS
1newbieThis challenge will help you focus on writing semantic HTML. Ensure you think through what HTML elements are most appropriate for each piece of content.
- Free
Social links profile
- HTML
- CSS
1newbieIn this small project, you'll build out your social link-sharing profile. You can even personalize it and use it to share all your social profiles!
- Free
Results summary component
- HTML
- CSS
1newbieThis challenge has something for everyone. It’s a HTML and CSS only project, but we’ve also provided a JSON file of the test results for anyone wanting to practice JS.
- Free
Product preview card component
- HTML
- CSS
1newbieThis HTML & CSS-only challenge will be perfect for anyone starting to build responsive projects.
- Free
NFT preview card component
- HTML
- CSS
1newbieThis HTML & CSS only challenge is perfect for anyone just starting out or anyone wanting a small project to play around with.
- Free
Order summary component
- HTML
- CSS
1newbieA perfect project for newbies who are starting to build confidence with layouts!
- Free
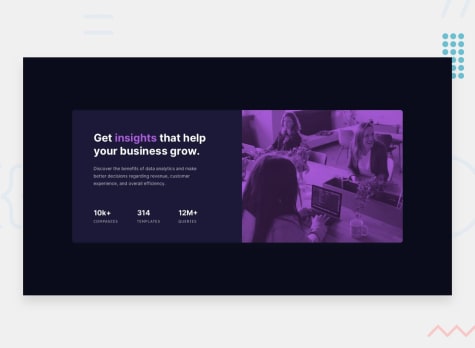
Stats preview card component
- HTML
- CSS
1newbieThis is a great small challenge to help get you used to building to a design. There's no JS in this project, so you'll be able to focus on your HTML & CSS skills.
- Free
3-column preview card component
- HTML
- CSS
1newbieThis challenge is perfect if you're just getting started. The shift between the layouts will be a nice test if you're new to building responsive projects.
- Free
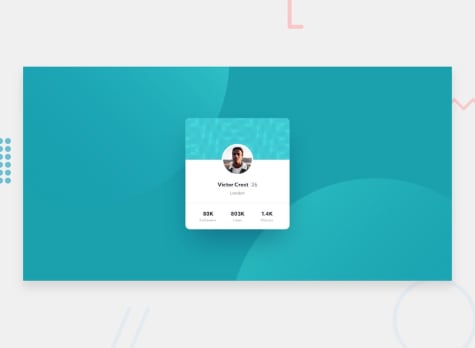
Profile card component
- HTML
- CSS
1newbieThis is a perfect challenge to test your layout skills. The card layout doesn't shift, so it's also great for those that haven't dived into responsive websites yet!
- Free
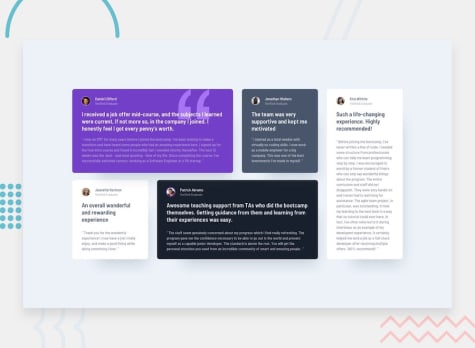
Testimonials grid section
- HTML
- CSS
2juniorThis challenge will be perfect practice for anyone wanting to test their CSS Grid skills. Grid is such a powerful addition to CSS, so it's worth getting to grips with it!
- Free
Social proof section
- HTML
- CSS
1newbieThis project will test your layout skills. If you're starting to get confident with Flexbox or Grid, this will provide a nice challenge!
- Free
Chat app CSS illustration
- HTML
- CSS
3intermediateIn this challenge, you'll be building out the entire app illustration from scratch. This will seriously test your CSS skills. So give it a go if you feel confident!
- Free
Fylo data storage component
- HTML
- CSS
2juniorThis component has some interesting CSS challenges in the design. If you're looking to test your CSS skills, this will be a great project for you!
- Free
Four card feature section
- HTML
- CSS
1newbieA nice layout-based challenge for beginners. This will test anyone who is new to multi-column and responsive layouts.
- Free
Single price grid component
- HTML
- CSS
1newbieIn this challenge, you will build out the pricing component to the designs provided. This is perfect for beginners and people who want to complete a smaller challenge.
- Free
Clipboard landing page
- HTML
- CSS
2juniorPut your layout skills to the test with this HTML & CSS landing page challenge. This challenge includes a design for hover states.
- Free
Huddle landing page with alternating feature blocks
- HTML
- CSS
2juniorThis challenge is perfect if you're wanting to practice your layout skills. If you're starting to get a bit more confident laying out a web page, give this project a go.
- Free
Huddle landing page with a single introductory section
- HTML
- CSS
1newbieA perfect challenge for beginners, this project will get you working with a two column layout.
- Free
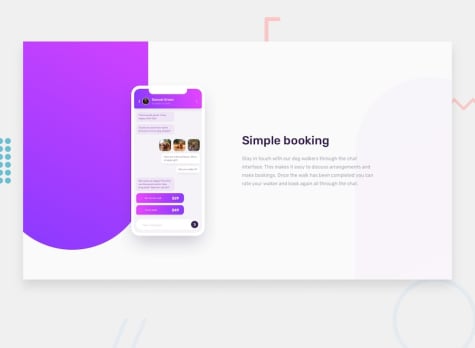
Fylo landing page with two column layout
- HTML
- CSS
2juniorThis project is great if you're starting to get confident with slightly more complex layouts. The second section with the testimonial area will provide a nice challenge.
- Free
Huddle landing page with curved sections
- HTML
- CSS
2juniorPractice using pseudo-elements for styling extras and the CSS position property for the sections with curved edges.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord