
7 front-end web development trends for 2024
The front-end landscape changes fast. While mastering every new tool isn't necessary, knowing 2024's trends, as outlined in this article, can help keep your skills fresh and know what's coming.
Table of contents
- The emergence of new styling solutions and component libraries
- Using AI to enhance the development process
- The battle between SSR/SSG frameworks rages on
- The lines between front-end, back-end, and full-stack development get blurrier
- More people double down on accessibility
- VS Code remains the top code editor
- More people adopt TypeScript
- Conclusion: positioning yourself for 2024
According to the Greek philosopher Heraclitus, change is the only constant in life. His statement holds true in our personal lives, industries, and professional spaces.
The front-end development space, in particular, is no stranger to changes as new technologies, development trends, libraries, and frameworks keep emerging. Some recent events that have transformed how developers build websites and web applications include the launch of Angular 17 with server-side rendering support, Next.js v14, and the increased adoption of TypeScript.
While keeping up with the changes in the front-end ecosystem can be challenging, staying updated can help us as professionals. Curious about what next year holds in the space? Then, keep reading.
The emergence of new styling solutions and component libraries
When it comes to website styling options, developers are spoiled with multiple choices. There are over 40 CSS frameworks, over 40 CSS-in-JS libraries, and numerous component libraries across Angular, React, and Vue.
In 2023, we saw the release of new styling solutions like Shadcn UI, Ark UI, Panda CSS, and StyleX (from Meta). There is also Wedges, Lemon Squeezy's open-source React UI library that was only released a few days ago as of this writing.
We can expect to see more solutions emerge as developers and open-source creators provide their unique approach to designing interfaces and building websites.
Besides the release of new styling solutions, we can also expect to see:
-
Updates made to existing ones.
-
A shift from CSS-in-JS solutions because they add runtime overhead, lead to increased bundle sizes, and don't work well with SSR.
-
Open Props coming for Tailwind CSS' throne. According to data from 2023's State of CSS, developers' interest in Tailwind CSS has dropped from 50.1% in 2022 to 47% in 2023. Meanwhile, OpenProps interest has grown from less than 10% in 2022 to 60% in 2023.
Using AI to enhance the development process
It is not an exaggeration to say that generative AI has taken the world and many industries by storm. It has completely transformed the web development landscape and changed how many developers build websites.
An example is Vercel's v0, a generative UI tool that takes in a prompt and returns a user interface. For instance, we can tell v0 to create an e-commerce dashboard. The image below shows v0's output.
 Besides v0, Vercel is also driving the adoption of AI and helping developers build AI-powered applications with its AI SDK. The SDK currently has over 85,000 weekly npm downloads, and the 2nd reason people sign up on Vercel is to create API apps.
Besides v0, Vercel is also driving the adoption of AI and helping developers build AI-powered applications with its AI SDK. The SDK currently has over 85,000 weekly npm downloads, and the 2nd reason people sign up on Vercel is to create API apps.
While AI will not steal our jobs, developers are increasingly integrating it into their workflows. According to Retool's 2023 State of AI report, 57% of developers have used Stack Overflow less since 2022, and 10% no longer use it because of ChatGPT and GitHub Copilot.
Besides developers using AI to streamline their development process, we can expect more companies to integrate AI into their products, like GitHub Copilot and Cody, Sourcegraph's AI coding assistant.
The battle between SSR/SSG frameworks rages on
Server-side rendering (SSR) and static-site generation (SSG) are two rendering methods that have gained traction recently because of their SEO and performance benefits. As more developers and businesses adopt SSR and SSG as needed, the battle for supremacy among the frameworks that support these rendering methods continues.
An example of the competition between SSR/SSG frameworks is the recent comparison between Next.js and Remix on Tech Twitter. Kent C. Dodds released an article titled "Why I Won't Use Next.js," and Vercel's Lee Robinson responded with his article titled "Why I'm Using Next.js."
When it comes to technology choices, there is no one-size-fits-all tool. There is only the best tool for the job. However, it's safe to say that Next.js currently "blows" the competition away.
According to Stack Overflow's 2023 survey, Next.js is the 6th most popular web framework, surpassing Nuxt.js, Gatsby, and Remix, ranked 21st, 24th, and 30th respectively. Next.js' popularity has increased over time, as it was ranked 11th in Stack Overflow's 2022 survey.
 With features like React Server Components support, built-in image and font optimization, and Server Actions, I don't see any other SSR/SSG framework overtaking anytime soon. However, we can expect to see the battle continue as these frameworks receive new updates and features.
With features like React Server Components support, built-in image and font optimization, and Server Actions, I don't see any other SSR/SSG framework overtaking anytime soon. However, we can expect to see the battle continue as these frameworks receive new updates and features.
My money is on Astro to be the next explosive framework after Next.js. According to Netlify's 2023 State of Web Development, Astro is showing the highest growth in terms of usage and satisfaction. It has nearly doubled in use and increased in satisfaction to an impressive 6.8 in 2023 from 4.5 in 2022.
Here's NPM's data on the weekly downloads for these frameworks:
-
Next.js: 5,037,121
-
Nuxt: 571,196
-
Gatsby: 316,779
-
SvelteKit: 306,599
-
Astro: 197,435
-
Quasar: 111,975
-
Remix: 22,676
The lines between front-end, back-end, and full-stack development get blurrier
In the early days of web development, developers adhered to the principle of separation of concerns. Front-end, back-end, and full-stack development were separated into different systems and folders.
However, over time, the lines have gotten blurrier:
-
Next.js provides Route Handlers, which allow us to handle HTTP requests, fetch data from databases, run server-side logic, and perform tasks like fetching data from a database.
-
React Server Components (RSC), which came with React 18, further blurs the line by allowing us to pre-render applications and make database queries on the server instead of the client. This means that we can write database queries directly inside of React components.
-
Next.js also released Server Actions, which allows us to define functions that are called on the client to manipulate data on the server.
Besides these developments, the emergence and popularity of Backend as a Service (BaaS) solutions like Supabase, Appwrite, and Xata make it easier for front-end developers to create full-stack apps. With these new tools and technologies, we can expect more cross-disciplined professionals as front-end developers explore back-end and full-stack development.
More people double down on accessibility
With over 1 billion people living with one form of disability or the other, accessibility cannot remain an afterthought of the development process. Here are some benefits paying attention to accessibility provides:
- Broader audience reach: Accessible websites are usable by people with a wide range of disabilities, expanding the potential audience significantly.
- Improved SEO: Many accessibility practices improve search engine optimization, helping content to rank higher and be more easily found.
- Legal compliance: Many regions have laws requiring web accessibility, so creating accessible websites helps avoid legal repercussions and fines.
- Enhanced user experience: Accessibility features often improve the overall user experience for all users, not just those with disabilities.
- Positive brand image: Commitment to accessibility demonstrates social responsibility and inclusivity, positively impacting the organization's reputation.
While web accessibility has improved over the decades, we are still far from achieving a fully accessible web. As of 2022, only 3% of the internet was accessible to people with disabilities. While this percentage is shockingly low, we are seeing gradual but steady improvements regarding accessibility.
Data from WebAIM's 2023 accessibility report conducted on 1 million web pages shows that more developers and organizations are becoming aware of the importance of accessibility. Here are some stats from the report:
-
ARIA code usage has increased 29% since 2022 and has nearly quadrupled since 2019
-
80% of the 1 million home pages used ARIA, an increase from 74.6% in 2022
-
89.8% of home pages had a valid HTML5 doctype, an increase from 86.1% in 2022 and 79.1% in 2021
Data from The Software House's 2022 State of Frontrend shows that 63% of developers predict accessibility will gain popularity in the coming years; see the image below. More developers and businesses are doubling down on accessibility, and we can expect to see fewer accessibility lawsuits and more accessible websites in webAIM's 2024 report.

VS Code remains the top code editor
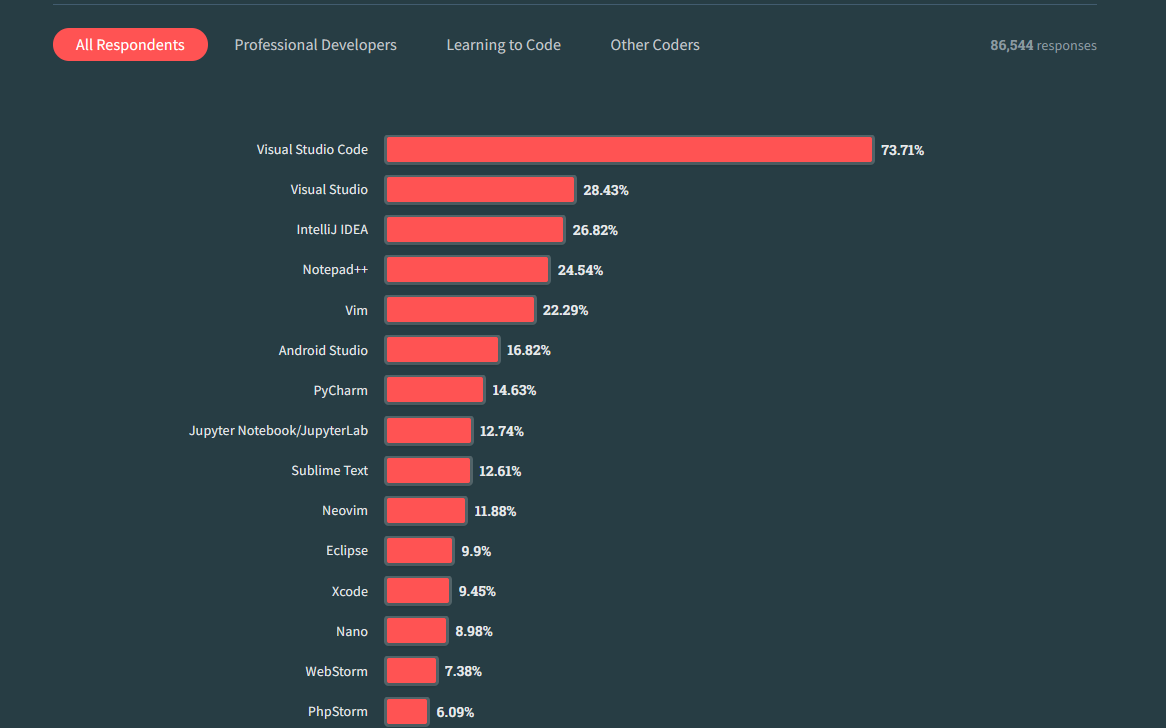
VS Code was released in 2019 and has grown to become one of the most popular code editors, rivaling IDEs like Vim, IntelliJ, and Webstorm. Data from Stack Overflow's 2023 survey shows that VS Code remains the most popular IDE for developers. Data from The Software House's 2022 State of Frontend also shows that VS Code was the favorite developer code editor at 74.4%.
Why do developers love VS Code? Here are some reasons:
-
It supports over 100 languages.
-
It has a massive extension marketplace. Some of the most popular VS Code extensions front-end developers should know are Live Server, React and Next.js Snippets, Live Sass Compiler, and HTML End Tag Labels.
-
It is highly customizable.
VS Code users can testify to how often they are prompted to install the latest updates. Given its current development pace and trajectory, we can expect VS Code to get new features and maintain its position as the leading IDE in 2024 and beyond.

More people adopt TypeScript
While there have been mixed feelings in the developer ecosystem about whether to use TypeScript, the majority are overwhelming in support of TypeScript. In fact, you are more likely to see companies and open-source creators migrate their codebases to TypeScript. An example is Stripe, which migrated its largest JavaScript codebase—3.7 million lines of code—to TypeScript.
Data from Stack Overflow's developer survey shows that TypeScript's popularity has increased from 34.83% in 2022 to 38.87% in 2023. It has become so widely used that many developer documentation now have toggle buttons for switching to and from typescript and JavaScript code. In some cases, some docs only offer TypeScript code.
While TypeScript won't overtake JavaScript anytime soon—and possibly never will—we can expect to see increased adoption as teams migrate their codebases to or start new projects with TypeScript.
The image below is from the 2022 State of Frontend survey and shows what developers think about the future of TypeScript.

Conclusion: positioning yourself for 2024
The front-end development landscape is constantly evolving as new technologies, frameworks, and trends emerge. While adapting to the fast-paced changes can be challenging, staying up-to-date on the latest trends can boost your career and keep your skills current.
Here are some ways to prepare for 2024 based on the trends we've covered in this article:
-
Experiment with styling solutions like Ark UI, Open Props, and Shadcn UI to get familiar with them.
-
Learn how to integrate AI tools like GitHub Copilot into your workflow.
-
If you haven't, start learning an SSR/SSG framework. Consider starting with Astro or Next.js.
-
Explore building full-stack applications with BaaS platforms like Xata and Supabase.
-
Become an accessibility advocate in every project you work on.
-
Become a VS Code pro and learn extensions that can boost your productivity.
-
Start learning TypeScript. It's most likely going to be here for a while.
Take your skills to the next level
- AI-powered solution reviews
- 50+ portfolio-ready premium projects
- Professional Figma design files